When we build the project, Maven will cause the required file to be downloaded and added to our local Maven repository. It will copy the file into the WEB-INF/lib folder of the build target.
If we right-click on the project and select Build, Maven will do its magic. When it is finished, we can use the Files view to see the result. Click on the Files tab. Then open the project tree view. You will see an src and a target folder, as well as the project's pom.xml file and the NetBeans project configuration files.
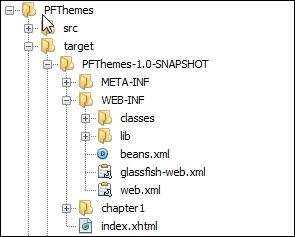
Open the target folder. Then expand the PFThemes-1.0-SNAPSHOT folder. As we are confident that the build process will have worked correctly, we can now see the structure of the web application:

Tip
The Java EE 7 standard mandates a formal folder structure for web applications. The META-INF and WEB-INF folders are where application-specific resources are stored. Under WEB-INF, you will see a classes folder, a lib folder, and several configuration files. Don't worry if you don't see any or all of the configuration files. Only web.xml is generated by default; the others will be created later in this chapter. The classes folder is to where Java classes are compiled. The lib folder is where JAR files, such as the PrimeFaces JAR file, are added.
Although PrimeFaces does not require any additional dependencies, GlassFish does check each JAR file for optional dependencies and treats them as mandatory ones. Because of this rather petty strictness, we also need to add the commons-fileupload and commons-io dependencies. These are only required for the PrimeFaces fileupload component, which won't be used here. At the time of writing this book, GlassFish does not allow applications to be run with unsatisfied dependencies. So, we need to add the missing dependencies.
Add a dependency as you did before, but this time type in commons-fileupload in the query field and select version 1.3.1. Don't forget to click on Add before adding the commons-io dependency. For this, you select the 2.1 version.



