-
Book Overview & Buying

-
Table Of Contents

Moodle 2.0 First Look

Moodle 2.0 First Look
Overview of this book
 Free Chapter
Free Chapter
 Sign In
Start Free Trial
Sign In
Start Free Trial

 Free Chapter
Free Chapter
Let's now follow our teacher Andy to the How To Be Happy course and upload an MS PowerPoint presentation (Of course our students would need to have the correct software or an appropriate viewer to see it, but that's not the remit of this book).
With the editing turned on, Andy as usual selects the Add a resource drop-down menu. Unlike we saw in Chapter 1, it looks slightly different now:

He selects File a simpler and more obvious a choice than what we had previously, which was link to a file or website.
In the editing screen with the (now familiar) HTML editor Andy can write a description.
To upload the file, he clicks on Add..., as shown in the following screenshot:

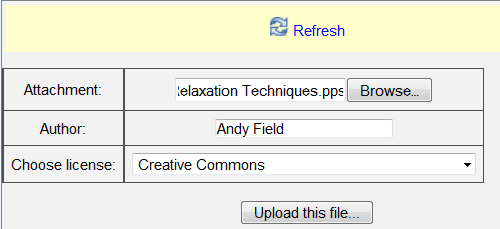
Clicking on Upload this file… in the File picker, he then browses for, locates, and uploads his presentation:

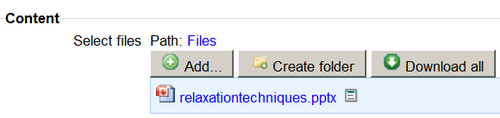
His file now appears, as shown in the following screenshot:

There are a few options in Advanced Settings we may wish to decide upon and which are not too dissimilar from older versions...

Change the font size
Change margin width
Change background colour