We added the template and entered the TypoScript configuration. We have to insert new pages for the correct work test now.
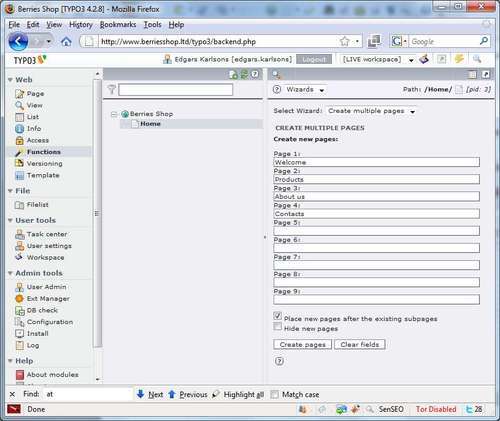
TYPO3 has great functions for creating several pages at the same time. Choose the section Functions from the left menu for creating new pages. You will see a page template in this section. You need to add page titles and click on Create pages.

In the page created previously in our example, we only stored root template information. If we don't want that to be shown to the web page visitors, we need to do the following: click on the created page Home icon. Then, from the menu choose Edit Page Settings.
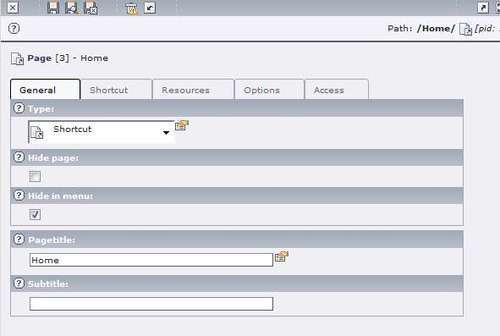
You can now edit the page setting. You need to change the page setting to Shortcut. On the General tab of the page settings, you can set the page type to Shortcut. The page will refresh and there will now be a Shortcut tab. On this tab, you specify the page to which this page should be linked.

Choose one of the pages in the Page section. Add some...