You'll likely use some basic math when writing sketches with Processing. Don't worry if you forgot some of the math you learned in school, the Processing language comes with some handy functions that can do the hard work for you. But you might need to sharpen your math skills if you want to use these functions for some more advanced things such as data visualization.
We're going to write a small sketch that uses some of the math functions. The output of the app will be logged to the console. Start by creating a new sketch and save it as math_functions.pde.
This is the full code for the application we are going to write. We'll start by declaring some integer and float variables. The numbers variable is an array of floats containing the values of the variables we declared before. This sketch uses the println() function to log the output of the abs(), ceil(), floor(), round(), sq(), sqrt(), min(), max(), and dist() functions to the console.
int x = 177;
int y = -189;
float a = 32.75;
float b = -70.38;
float[] numbers = {a, b, x, y};
println("The absolute value of " + a + " is " + abs(a) );
println("The absolute value of " + b + " is " + abs(b) );
println("The absolute value of " + y + " is " + abs(y) );
println("The closest int value greater than (or equal to) " + x + " is " + ceil(x) );
println("The closest int value greater than (or equal to) " + a + " is " + ceil(a) );
println("The closest int value greater than (or equal to) " + b + " is " + ceil(b) );
println("The closest int value less than (or equal to) " + y + " is " + floor(y) );
println("The closest int value less than (or equal to) " + a + " is " + floor(a) );
println("The closest int value less than (or equal to) " + b + " is " + floor(b) );
println("The closest int value to " + a + " is " + round(a) );
println("The closest int value to " + b + " is " + round(b) );
println("The square number of " + x + " is " + sq(x) );
println("The square number of " + b + " is " + sq(b) );
println("The square root of " + x + " is " + sqrt(x) );
println("The square root of " + a + " is " + sqrt(a) );
println("The square root of " + b + " is " + sqrt(b) );
println("The smallest number in the list {" + a + "," + b + "," + x + "," + y + "} is " + min( numbers ) );
println("The largest number in the list {" + a + "," + b + "," + x + "," + y + "} is " + max( numbers ) );
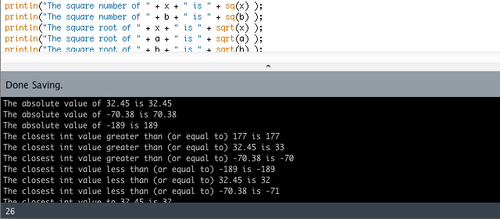
println("The distance between (" + x + ", " + y + ") and (" + a + ", " + b + ") is " + dist(x, y, a, b ) );If you run the sketch, you'll see that Processing will show an empty gray window of 100 x 100 pixels. This is the standard window size Processing uses if you don't use the size() function in a sketch. The output of the application will look as shown in the following screenshot:

You've learned a lot of new functions to work with numbers in this recipe. Let's take a look at what they do:
abs()calculates the absolute value of the parameter. The result is always a positive number, soabs(-189)will return the number 189.ceil()returns the closest integer value, greater than or equal to the value of the parameter. For instance,ceil(177)will return 177,ceil(-70.38)will return -70.floor()returns the closest integer value, less than or equal to the value of the parameter.floor(32.75)will return 32,floor(-70.38)will return -71.round()returns the closest integer value to the parameter.round(32.75)will return the number 33,round(-70.38)will return -70.min()returns the smallest number from the list used as the parameter.max()returns the largest number from the list used as the parameter.sq()returns the square of a number. This is the same as multiplying the value of the parameter by itself. Using this function will always result in a positive number.sqrt()returns the square root of a number. The value of the parameter should always be a positive number.sqrt(-70.38)will return NaN (short for Not a Number).dist()calculates the distance between two points. The first two parameters are the x and y coordinates of the first point, and the third and fourth parameters are the x and y coordinates of the second point. Thedist()function uses the distance formula, which is derived from the Pythagorean theorem.
The println() function is really handy to debug your sketches. You'll use it a lot to log the value of a variable to the console. For instance, println(a) will log the value of variable a to the console. But you can also combine variables and even other functions inside the println() function, just like we did in the code for this small sketch. Let's take a look at how you can do this.
println( x + y );
This line will print the number -12 to the console. The + operator has precedence over the println() function, so the calculation will be performed first, before the println() function is executed.
println( x + " " + y );
This line will print 177 -189 to the console, and is the easiest way to print the values of the two variables to the console. In this example, the + sign inside the println() function is used to combine the values of the two variables together with the space between the two quotes into a variable of the type String.



