Exporting an animation from Blender and importing it into Three.js
Exporting an animation from Blender works in pretty much the same way as exporting a static scene. Therefore, for this example, we’ll create a simple animation, export it in the glTF format again, and load it into a Three.js scene. For this, we’re going to create a simple scene where we render a cube falling and breaking into parts. The first thing we need for this is a floor and a cube. Therefore, create a plane and a cube that hangs a little bit above this plane:

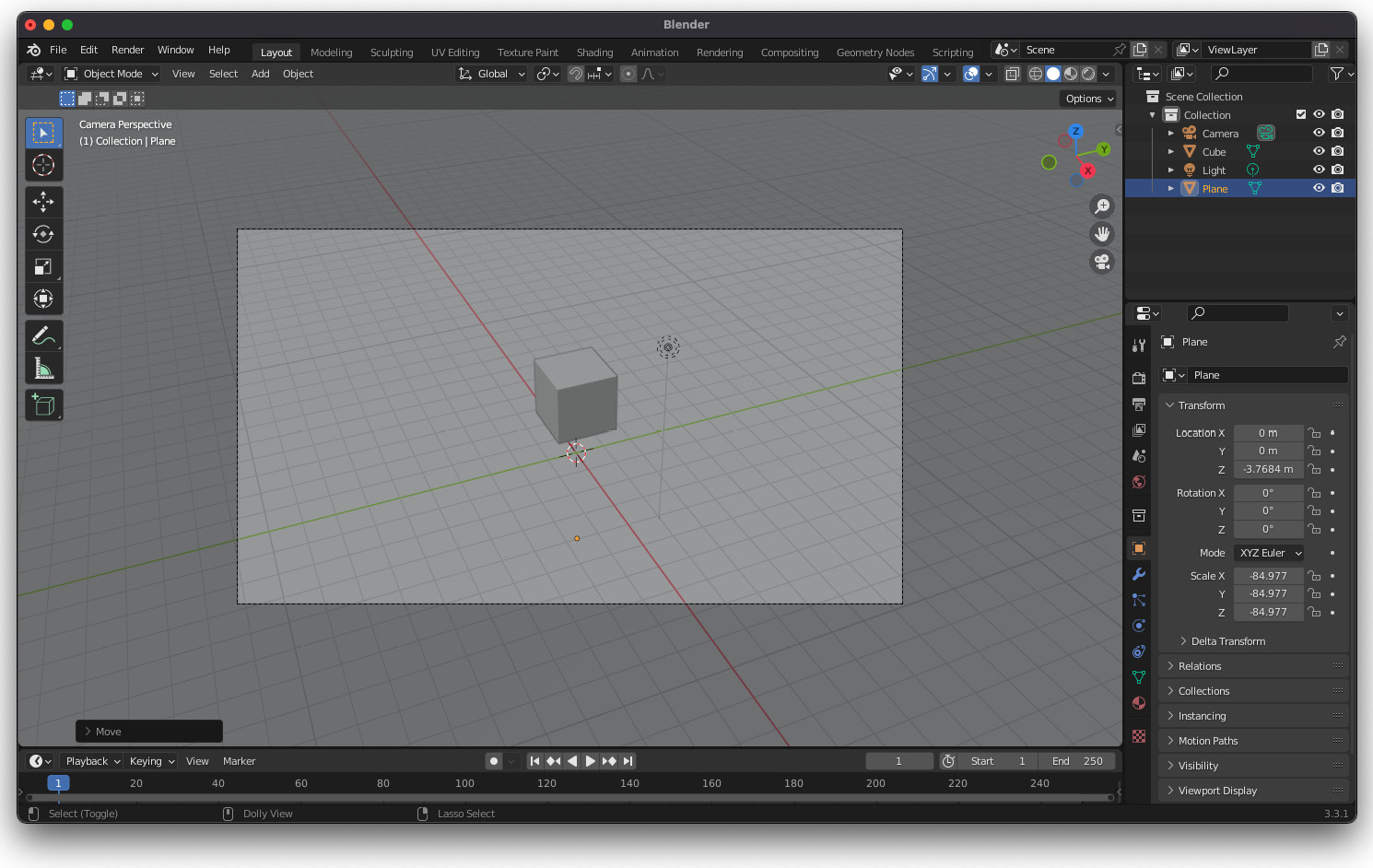
Figure 13.10 – An empty Blender project
Here, we just moved the cube up a little bit (press G to grab the cube) and added a plane (Add | Mesh | Plane), and then we scaled this plane to make it bigger. Now, we can add physics to the scene. In Chapter 12, Adding Physics and Sounds to Your Scene, we introduced the concept of rigid bodies. Blender uses this same approach. Select the cube and use Object | Rigid...



