Learning advanced geometries
In this section, we’ll look at a number of advanced Three.js geometries. We will start with THREE.ConvexGeometry, which you can use to create convex hulls.
THREE.ConvexGeometry
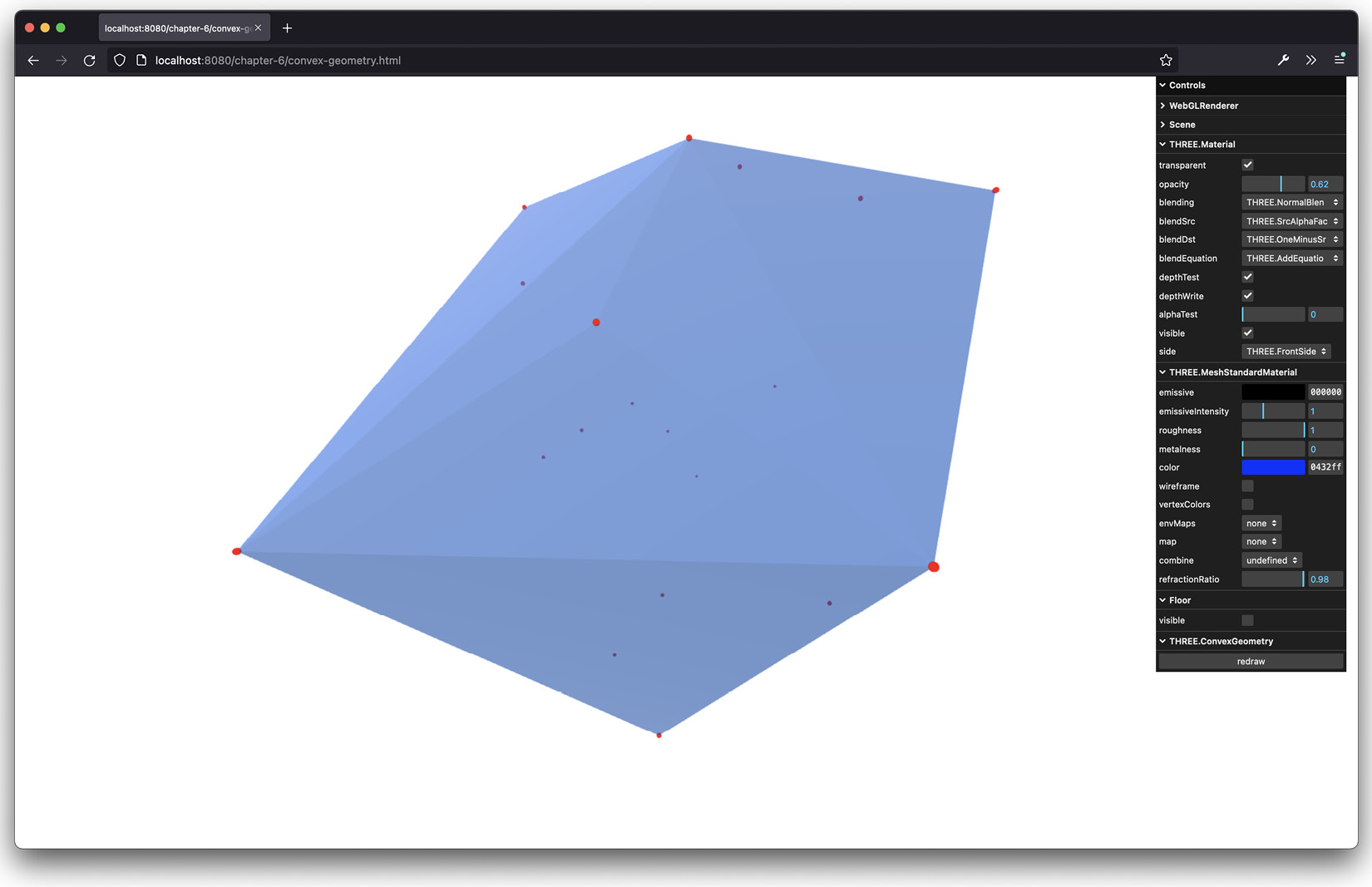
With THREE.ConvexGeometry, we can create a convex hull from a set of points. A convex hull is the minimal shape that encompasses all these points. The easiest way to understand this is by looking at an example. If you open up the convex-geometry.html example, you’ll see the convex hull for a random set of points. The following screenshot shows this geometry:

Figure 6.1 – The convex hull encompassing all the points
In this example, we generate a random set of points, and based on these points, we create THREE.ConvexGeometry. In the example, you can use the redraw button in the menu on the right, which will generate 20 new points and draw the convex hull. If you try this for yourself, enable the material’s transparency...



