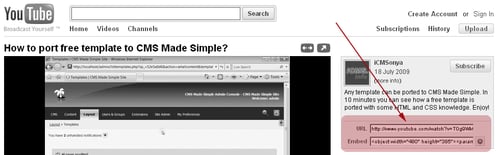
Videos have become more and more popular on websites. Everyone can upload videos to YouTube, but only some people know that any of these videos can also be seamlessly integrated into websites. Open any video on YouTube website and look on the panel to the right of it.
There are two fields with the names URL and Embed. The first field contains the plain link to the video. The second field contains HTML code to display it.

Which field to use depends upon the place of the video on your website. If the video should be shown on every page of your website, you have to copy the HTML code from the field Embed, open your page template (Layout | Templates), and add the code at the place where the video should be shown on every page.
If the video should be shown in the page content on the single page, you have to open a page for editing in the admin console, and click on Turn WYSIWYG on/off below the Content field. Find the place in HTML source of the page where the video should...



