Now, let us protect the Service Desk page so that its main content can only be viewed by registered members. If the user is not logged in, only the login form should be shown.
1. In the admin console, open the Service Desk page for editing (Content | Pages).
2. Click on the Options tab, and mark the page to be not cachable and not searchable, as shown in the following screenshot:

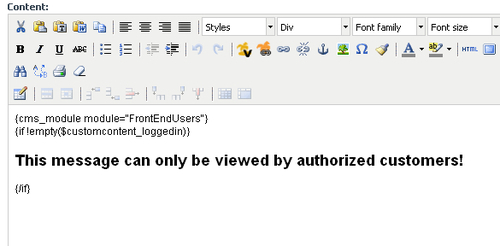
3. Switch to the Main tab, and fill in the content field, as shown in the following screenshot:

You have protected a part of the page content from being viewed by an unauthorized user. You have set the page as not cachable first. It is important to do it with every page that should be protected or every page that contains the login form. Cached pages would also cache the login status of the user and show him as logged in even if he is logged out.
The page should not be...



