It is possible to create a resizable Grid in WPF. You can use the <GridSplitter/> tag to create a splitter control, which can be used by the user to resize a specific column. Let's consider the following XAML code:
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="40"/>
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="1" Width="5"/>
</Grid>
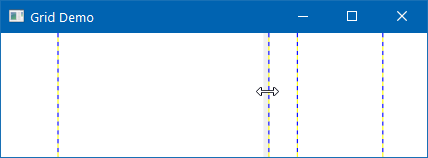
In this example, the GridSplitter control has been placed in the second column. When you run the application, you will see a vertical line inside the second column that you can drag to resize the grid column, as shown in the following screenshot: