To demonstrate the complete use of User Control, we will be creating a color mixer control, exposing some properties from it and binding data using converters. Perform the following simple steps:
- Once the project has been created, add a new User Control element inside the project. To do this, right-click on the project and select Add | User Control... from the context menu entry.
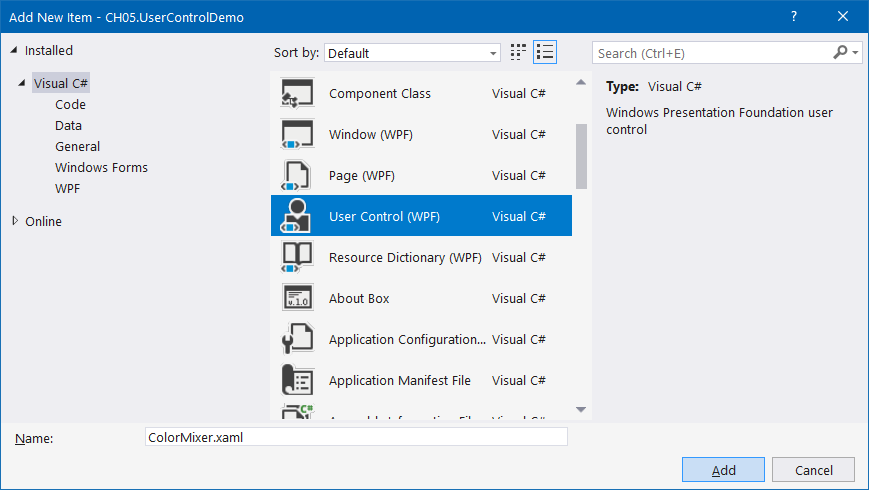
- From the Add New Item dialog, select User Control (WPF) as the template to create a blank User Control. Name the control ColorMixer. Click on the Add button to create a User Control file called ColorMixer.xaml:

- Once the User Control has been created, open the code-behind file (ColorMixer.xaml.cs) and add a property SelectedColor of type Color inside it. Give it a default color (let's say, Colors.OrangeRed):
public Color SelectedColor
{
get { return (Color)GetValue(SelectedColorProperty); }
set { SetValue(SelectedColorProperty, value); }
}
public static readonly DependencyProperty...


