Follow these steps to edit the progress bar template:
- Open the MainWindow.xaml file and replace the default Grid control with a vertical StackPanel.
- Add two ProgressBar controls inside the StackPanel and set their Height, Width, and Value properties, as shared here:
<StackPanel Orientation="Vertical">
<ProgressBar Height="30"
Margin="10"
Value="40"/>
<ProgressBar Height="30"
Margin="10"
Value="60"/>
</StackPanel>
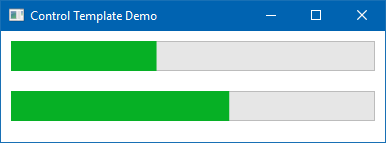
- If you run the application, you will see the application window contains two progress bar controls. Both the controls will have the default style applied to them. Here's a screenshot of the same:

- Now, we will create a custom template for the ProgressBar control and apply it to the second progress bar. To do this, add the following markup inside the Window tag to define the template...



