It's not easy to remember the default template body of the controls. It is also not possible to remember each control part, defined as PART_Name. Visual Studio provides an effortless way to modify the template.
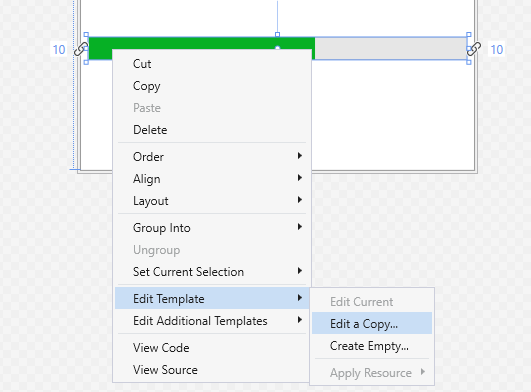
To do this, right-click on the control and follow the context menu entry Edit Template | Edit a Copy..., as shown in the following screenshot:

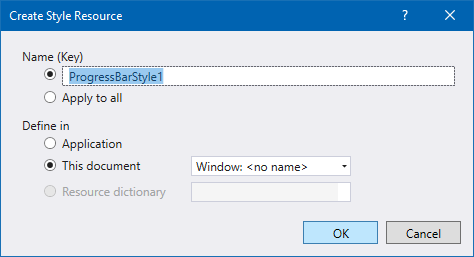
This will open up a dialog window to specify the file where you want to create the style. If you select Application, it will be created under the Application.Resources tag and will be accessible throughout the application.
If you choose This document, it will get created under the Window.Resources tag:

From this screen, you also have an option of whether to create an implicit or explicit style. Select Apply to all to create an implicit style, and all controls of that type will get the same style within that scope. In another case, give it a Key name. Once you click OK, it will create the default template in the...



