Once the project has been created, follow these steps to construct the project for the MVVM standard (not mandatory) and build a sample demo using the MVVM pattern:
- Each WPF app project has a MainWindow.xaml. From the Solution Explorer, let's delete the default file.
- Inside the project, create three folders named Models, Views, and ViewModels. This is just to create a proper structure for all our code files.
- Now right-click on the Views folder, create a new Window by following the context menu path Add | Window..., and name it MainWindow.xaml.
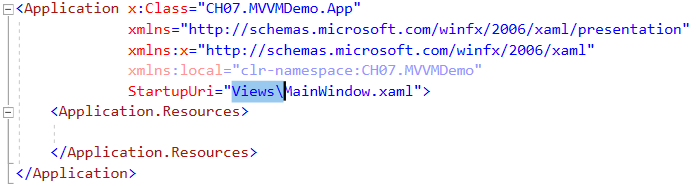
- Open the App.xaml file and modify the StartupUri to point to the correct file. As shown in the following screenshot, change the StartupUri to ViewsMainWindow.xaml:

- Open the MainWindow.xaml file from the Views folder and replace the Grid with a DockPanel.
- Add two StackPanel inside the Dock and design the UI, as follows:
<DockPanel Margin="10">
<StackPanel Orientation="Vertical"
...


