To make this guide both easy and fun to read, it makes perfect sense to show how to plan and develop a whole game project throughout this book. As we now know, planning should be the first step to take on the journey of any new game project.
So, let us begin with the outline:
Note
Name or Working Title: Canyon Bunny
Genre: 2D Side-Scrolling Jump and Run
List of actors:
Player character (can jump and move forward; controlled by player)
Rocks, serving as platforms for the player character and items
Canyons in the background (level decoration)
Clouds in the sky (level decoration)
Water at the bottom of the level (deadly for player character)
Collectible items for the player: gold coins, feather power-up
Next, it is always helpful to write down some supporting text to further describe the overall behavior of the game and how features should be implemented.
The game world is presented in 2D side view to the player. The view is scrolling horizontally to the right when the player character moves forward. The background shows distant canyons and clouds in the sky. The bottom of the level is filled with water and will instantly kill the player character if both get into contact with each other.
The player character will move on and jump over to random rocks, sticking out of the water. The width and height will be different to make the game more challenging. The player is only in control of a jump button, which will keep the automatically forward-moving player character from falling down into the deadly water.
The level will be randomly populated with collectible items consisting of gold coins and feather power-ups. Collecting the gold coins will increase the player's high score. The feather power-up grants the player character the ability to fly for a limited time and can be used by repeatedly pressing the jump button. The player's goal is to beat the last high score.
Since a picture is worth a thousand words, creating a sketch based on our outline can help us even more to get a better idea of the resulting game. Moreover, changing a sketch is usually a lot easier than having to change (complex) game code. So you really want to keep it very simple like just grabbing your pen and paper and starting to draw. If you feel lucky or have some time to spend, you can do something more elaborate, of course.
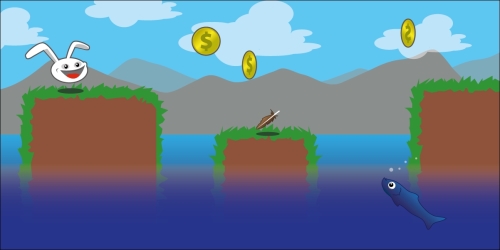
Here is a sketch for Canyon Bunny:

The previous sketch has been created entirely by using vector graphics. Using vector graphics in favor of raster graphics for your sketches can be an advantage as they are infinitely scalable to any size without losing image quality. However, the final graphics used in games are almost, always, rasterized graphics, simply because vector graphics are costly to render in real time. So, the common approach is to create vector graphics and later on export them choosing an appropriate rasterized graphics file format, such as .png (Portable Network Graphics) for lossless compression with alpha channel support, or .jpg (JPEG) for lossy but high compression without alpha channel support.
For more details, check out the following Wikipedia articles:
For information on raster graphics go to http://en.wikipedia.org/wiki/Raster_graphics
For information on vector graphics go to http://en.wikipedia.org/wiki/Vector_graphics
For information on PNG file format go to http://en.wikipedia.org/wiki/.png
For information on JPEG file format go to http://en.wikipedia.org/wiki/.jpg
There is a free and open source tool called Inkscape. It allows you to easily create your own drawings as vector graphics, and is available for Windows, Linux, and Mac OS X. Check out the project's website at http://inkscape.org/.



