Next, we will look at the Qt Quick Designer layout for the Qt Quick Application project. When you open up a .ui.qml file, Qt Quick Designer, the designer tool included in the Qt Creator toolset, will be launched automatically for you.
Those of you who have followed all the example projects since the very first chapter of this book may realize the Qt Quick Designer looks a bit different from the one we have been using all this time. This is because the Qt Quick project is very different from the Qt Widgets project, so naturally the designer tool should also look different to suit its needs.
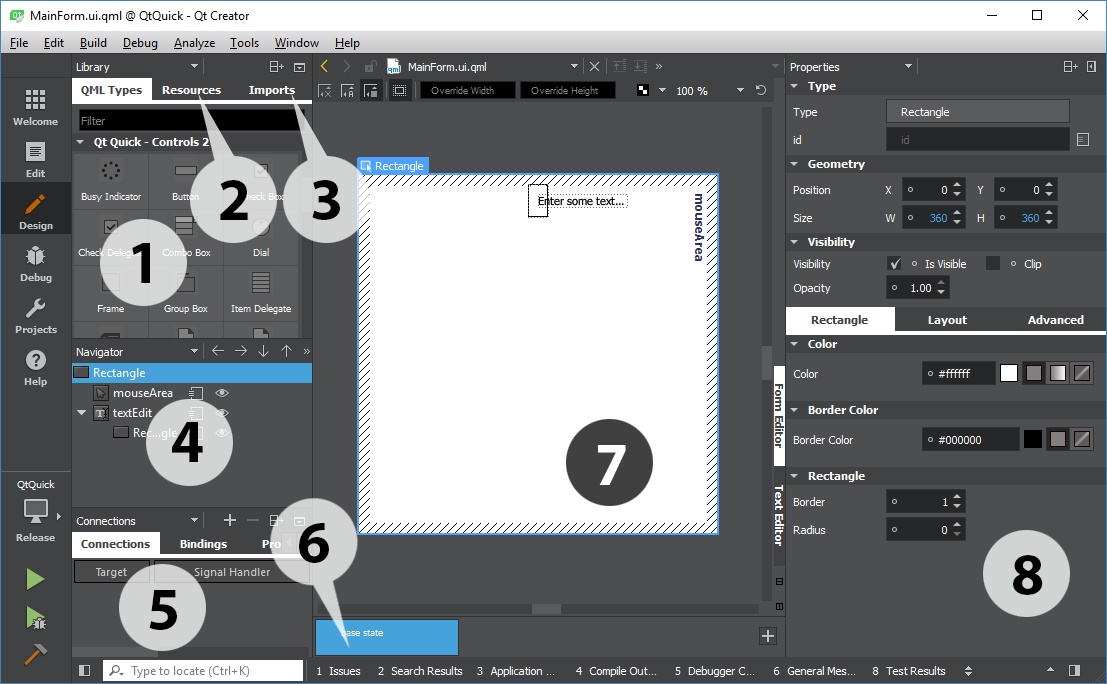
Let's look at how the Qt Quick Designer looks in the Qt Quick project:

- Library: The Library window displays all the QML types available for the current project. You can click and drag it to the canvas window to add it to your UI. You can also create your own custom QML...


