Since we have learned how to connect our Qt application to the MariaDB/MySQL database system, it's time to continue working on the login page! In the previous chapter, we learned how to set up the GUI of our login page. However, it didn't have any functionality at all as a login page since it doesn't connect to the database and verify login credentials. Therefore, we will learn how to achieve that by empowering Qt's sql module.
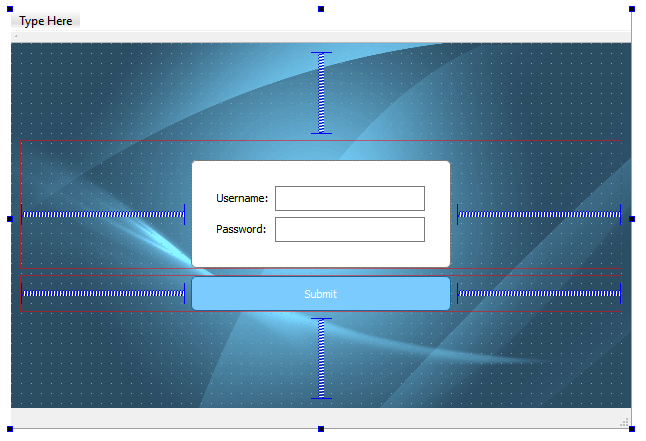
Just to recap—this is what the login screen looks like:

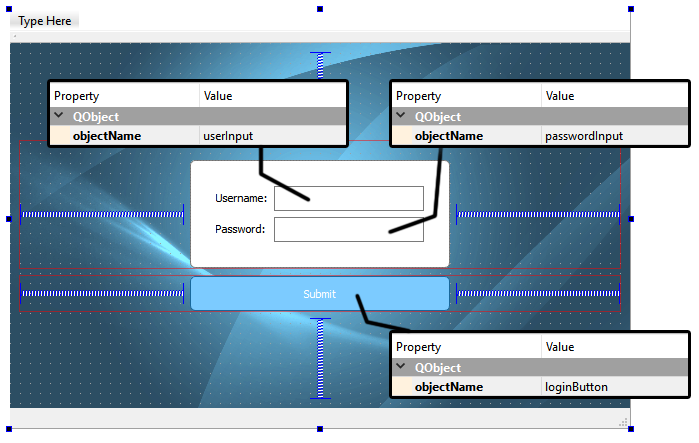
The very first thing we need to do now is to name the widgets that are important in this login page, which are the Username input, Password input, and the Submit button. You can set these properties by selecting the widget and looking for the property in the property editor:

Then, set the echoMode of the password input as Password. This...



