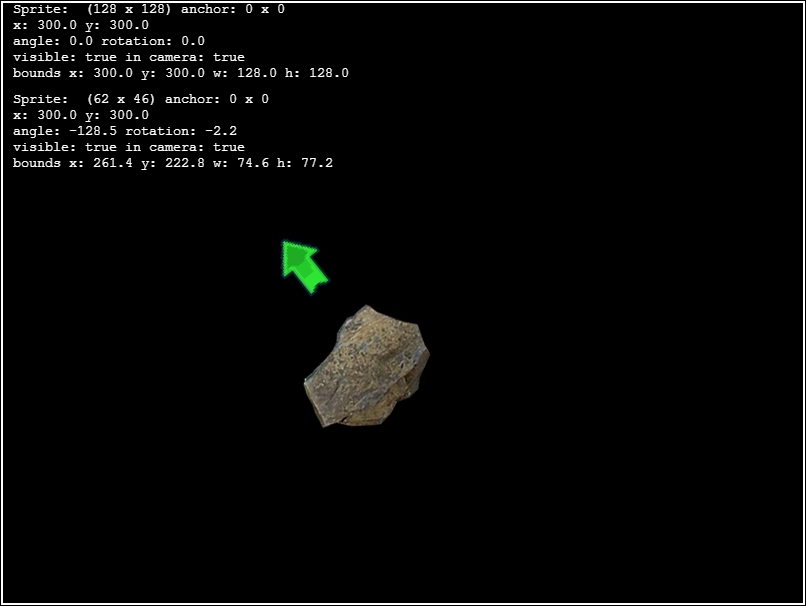
Actually, we have already witnessed physics in the previous recipes as they contained velocity and gravity. In this recipe, it is vector calculus which is demonstrated. The output of this recipe looks as follows:

<html>
<head>
<meta charset="UTF-8" />
<title>Physics</title>
<script src="../phaser-master/build/phaser.min.js"></script>
</head>
<body>
<script type="text/javascript">
var game = new Phaser.Game(800, 600, Phaser.CANVAS, 'phaser-example', { preload: preload, create: create,update: update,render: render});
var stone;
function preload()
{
game.load.image('stone','gameimages/stone.png');
game.load.image('arrow', 'gameimages/arrow.png');
}
function create()
{
game.physics.startSystem(Phaser.Physics.ARCADE);
game.physics.arcade.checkCollision.left=true;
stone=game...


