As you might recall, VS Code works by working with files and folders directly, as they are located on your workstation. Thus it is up to you, as a developer, to choose the base path for your projects. Each project will be a directory underneath your base path. A typical development file hierarchy could be as follows:
- Basepath: C:\Projects\
- Intranet-project: C:\Projects\Intranet
- Extranet-project: C:\Projects\Extranet
You can now select File | Open Folder in VS Code to select C:\Projects\Intranet as your working folder if you're working on that particular project.

As you'll see, since the folder is still empty, we just get a placeholder for the INTRANET folder. You can add a new file by clicking the small icon with a green plus-icon.

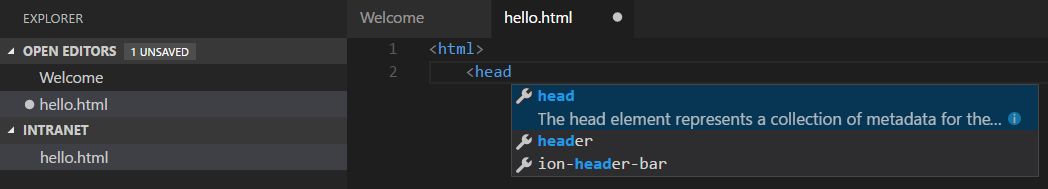
We'll add a simple HTML file, called hello.html. VS Code recognizes this is a file for HTML content, and provides you with IntelliSense supports automatically in the editor.

If we add a second file, such as a text file...



