Now we are ready to deploy our bundled assets to SharePoint Online-based CDN. Upload all the .js -files from your /temp/deploy folder to the Site Assets/cdn folder in your SharePoint Online Site:

Note that you do not need to upload any assets that will not be used by your solution.
We still have to update our old previously deployed SharePoint Framework package. In order to do this, navigate back to your App Catalog site and re-upload the new .sppkg file to replace the old version (which did not use CDN).
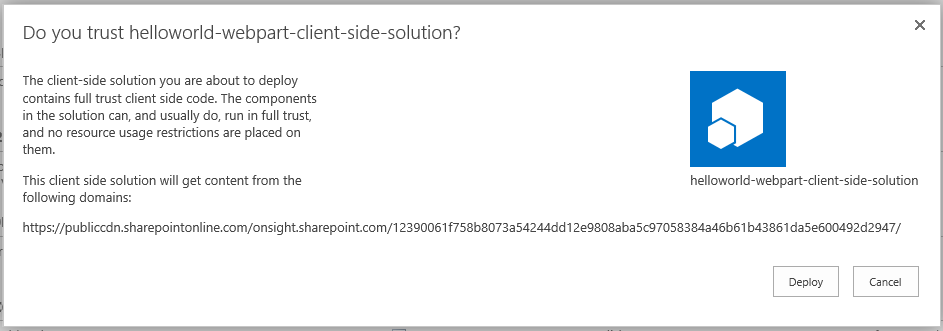
Upon completing the upload, you'll get the dialog for deploying the solution just like before. Note that it now takes into consideration the CDN path and shows you the full URL where content will be served:

If you still have the web part on the page, navigate to your SharePoint Online site where the previous deployment took place. When you reload the page, content should be served correctly, without gulp serve running in your localhost...



