Before we begin with our first recipe, let me introduce two methods that are very important in rendering a 3D object on a canvas. One is WebGLRenderer() and the second is CanvasRenderer(). The latter renders a scene on the canvas using Canvas 2D Context, and the former does the same using WebGL. Performance-wise, WebGL is better than CanvasRenderer. WebGL is, however, device dependent.
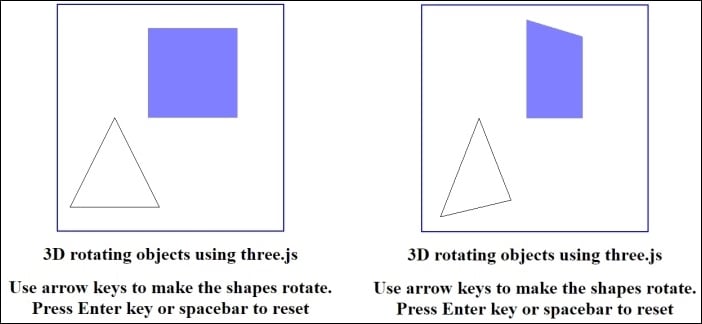
The first recipe is a simple display of rotating objects and the output is as follows:

The recipe is as follows:
The HTML code:
<html>
<head>
<title>Rotating Shapes</title>
<script src="../threeLib/build/three.min.js"></script>
<script src="rotatingshapes.js">
</script>
</head>
<body onload="init()">
<center>
<canvas width="400" height="400" id="MyCanvasArea" style="border:2px solid blue;">
Canvas tag is not supported by your browser
</canvas>
<h1>3D rotating objects using three.js...


