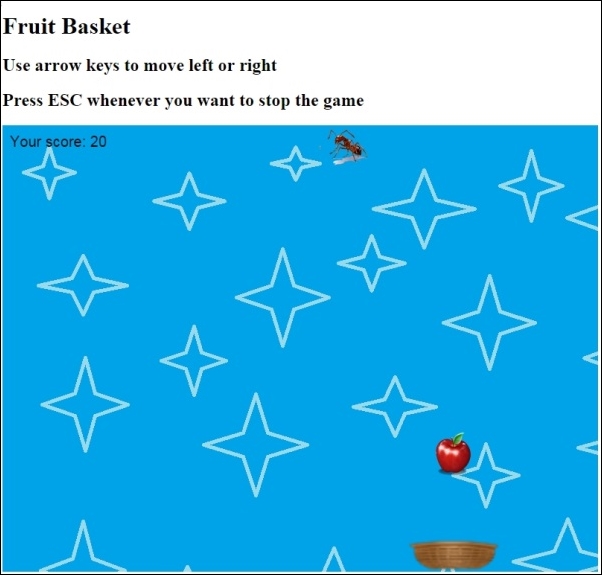
This is a very simple game, which is about collecting the fruits and not the insects. For every fruit gathered, you get 10 points, and for every insect, you get -15 points. The output is as follows:

<html>
<head>
<meta charset="UTF-8" />
<title>Game1: Fruit Basket</title>
<script src="../phaser-master/build/phaser.min.js"></script>
</head>
<body>
<h1>Fruit Basket</h1>
<h2>Use arrow keys to move left or right</h2>
<h2>Press ESC whenever you want to stop the game</h2>
<script type="text/javascript">
var game = new Phaser.Game(800, 600, Phaser.AUTO, 'phaser-example', { preload: preload, create: create,update: update});
var group1;
var basket;
var timer;
var cursors;
var sprite;
var score=0;
var scoreText;
var esckey;
var gameOverText;
function...


