At this point, you can open Visual Studio Code using the helloworld-webpart folder as the starting point. If you are unfamiliar with Visual Studio Code, you should know that there are two main ways to do this. On Command Prompt or PowerShell, you can always open Visual Studio Code from the current folder by typing in the following command, as long as Visual Studio Code is in the PATH environmental variable:
code.
The other way is to open Visual Studio Code from the desktop icon or from the Windows start menu and then select File | Open Folder... (Ctrl+K Ctrl+O):

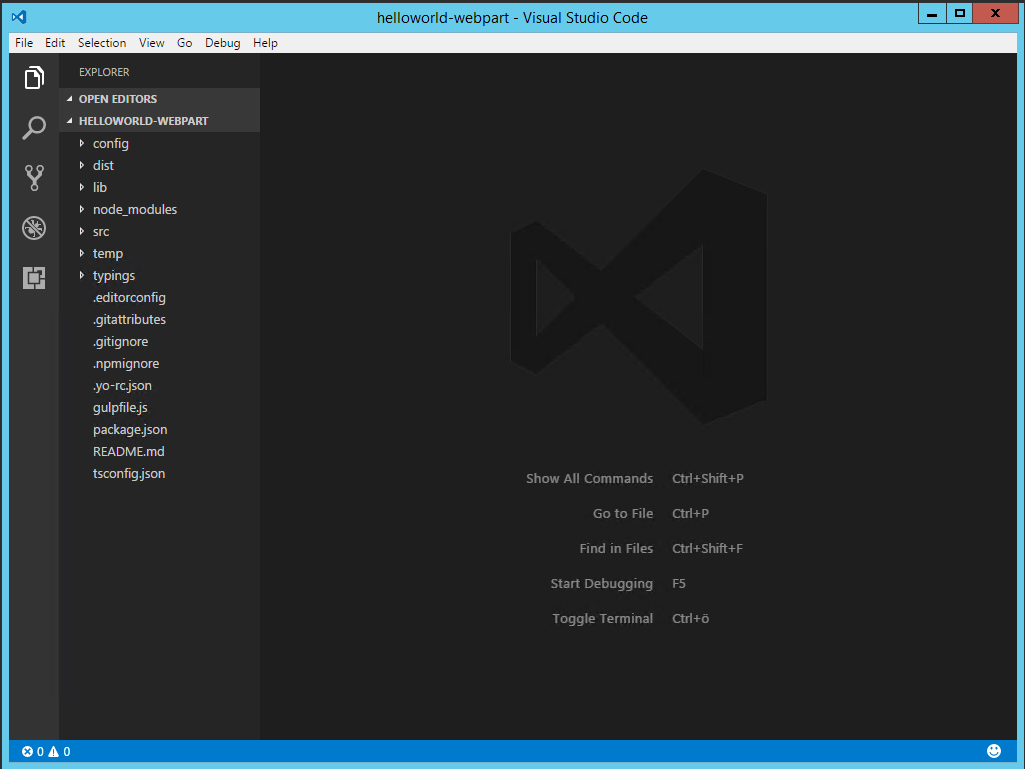
This command lets you navigate to the folder you created the web part in. Now you have the Visual Studio Code open from the correct location and we can start to examine the project files and folders:

As you can see, there is a bunch of folders and some files visible.



