We will now build a React web part to implement a mockup to-do list--like a poor man's planner in Office 365. It will not save the to-do list, but if you want, you can implement that using the CRUD list item operations we went through in Chapter 7, Working with SharePoint Content.
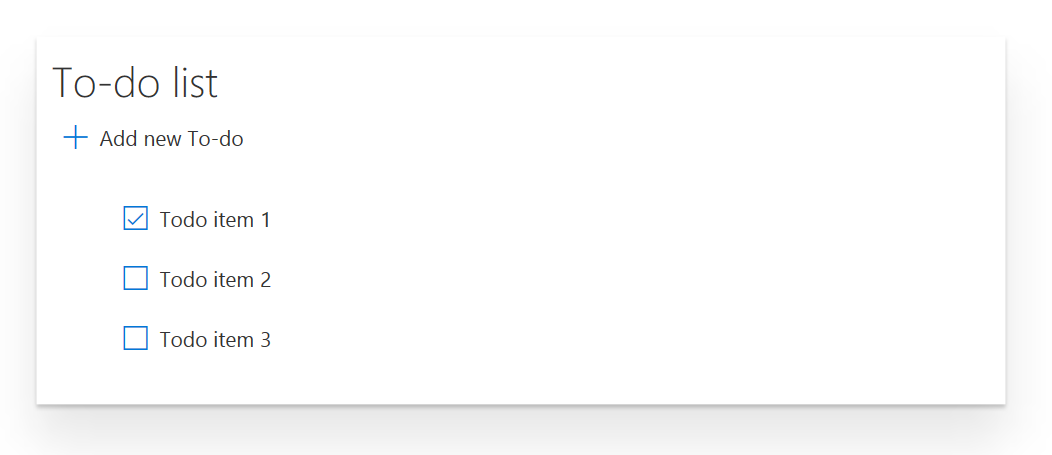
The following screenshot shows the actual web part user interface we are building:

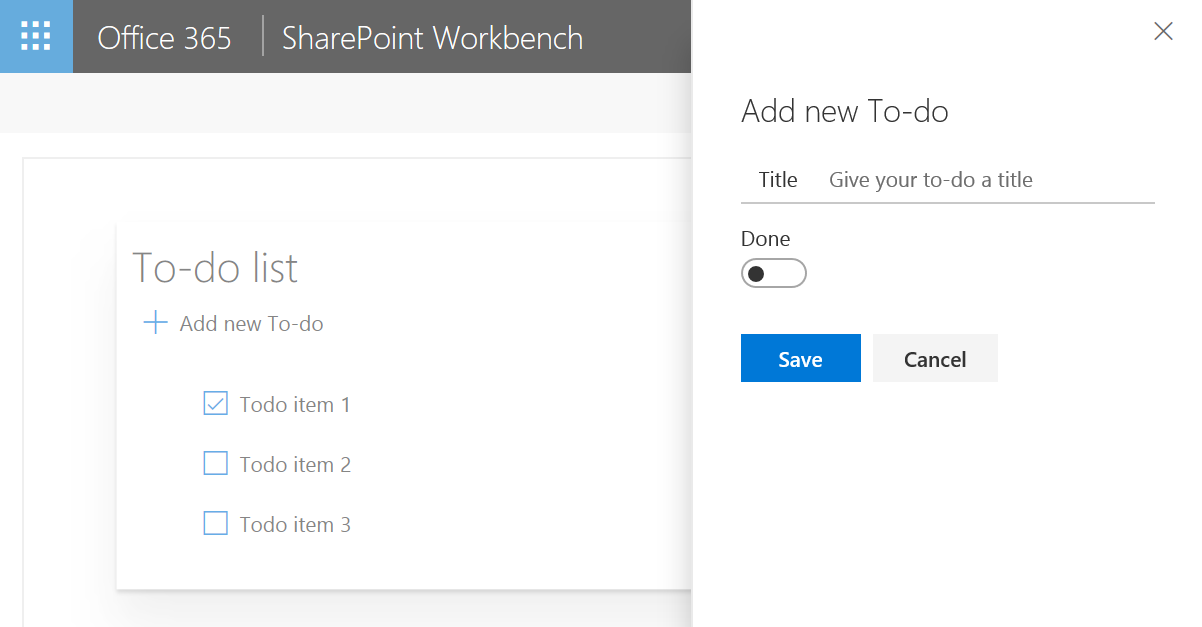
Web part has a title, command button, and list of to-do items. The icon in the to-do item shows whether it has been done or not. When the user clicks on the Add new To-do button, we will show a panel with a user interface to fill in the To-do item information:

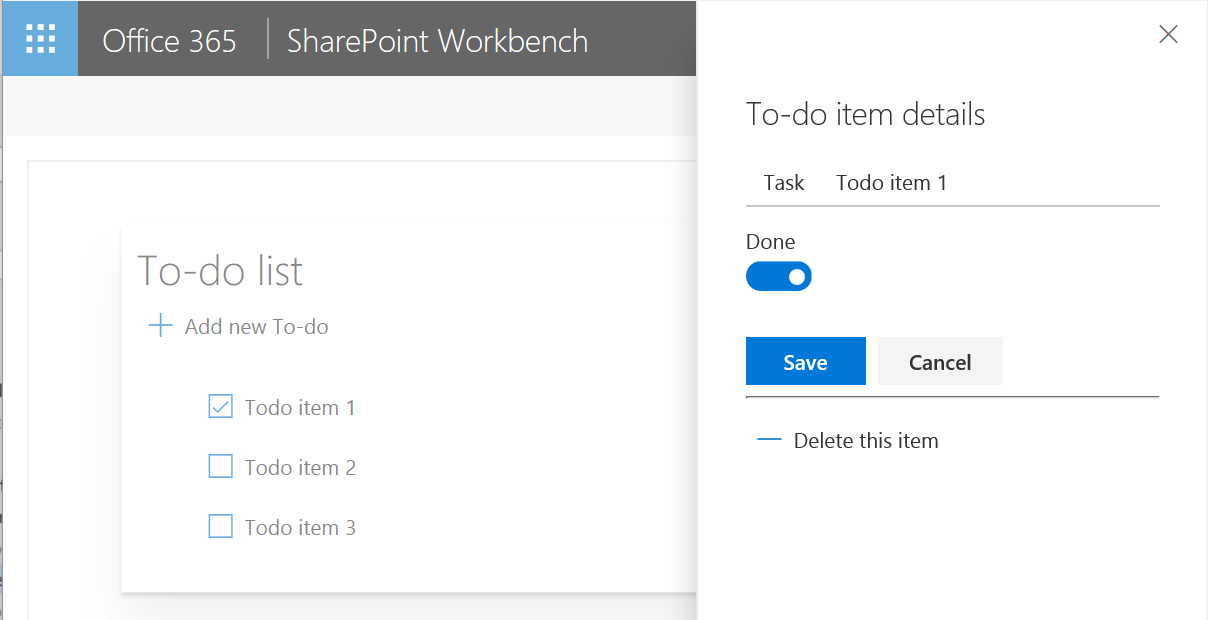
When the user clicks on an existing To-do item, we will see an edit panel, with a button to Delete this item: