First, we need to create our Vue CLI project. To find how to create a Vue CLI project, please check the 'Creating your first project with Vue CLI' recipe. We can use the one we created in the last recipe or start a new one.
To add TypeScript to a Vue CLI project, follow these steps:
- Open the Vue UI interface. Open the Terminal (macOS or Linux) or Command Prompt/PowerShell (Windows) and execute the following command:
> vue ui
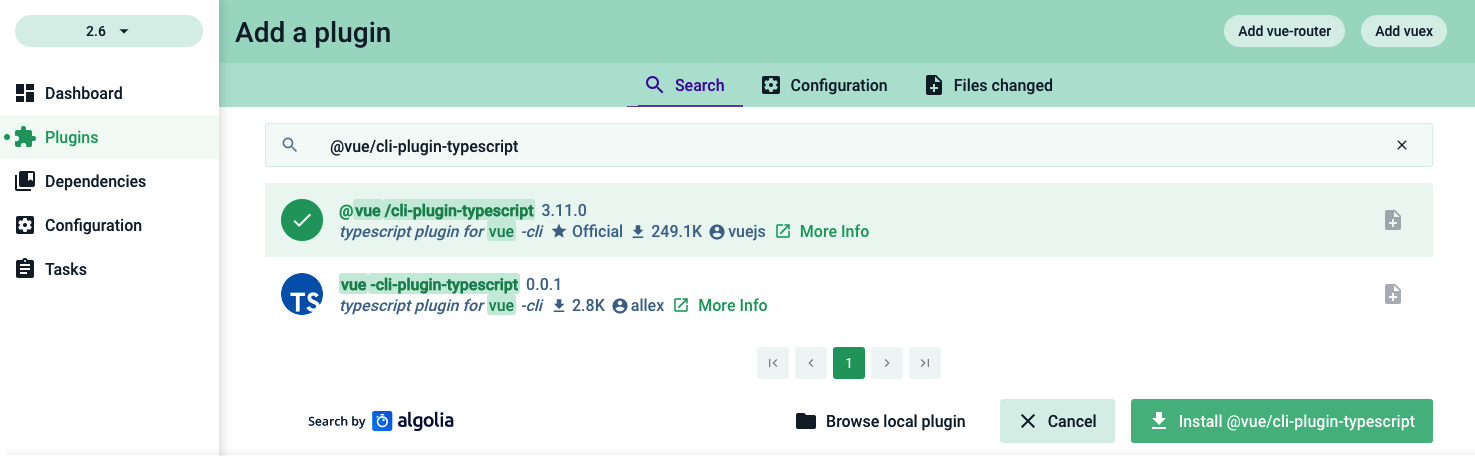
- On your project, go to the Plugins manager, click on + Add plugin, and search for @vue/cli-plugin-typescript:

- Now, click on the Install @vue/cli-plugin-typescript button at the bottom of the page:

- You will be asked for some configuration settings after the plugin is downloaded, before the final installation:
- Use class-style component syntax? Use the vue-class-component plugin with TypeScript.
- Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Activate Babel to transpile TypeScript in addition to the TypeScript compiler.
- Use ESLint? Use ESLint as a linter for the .ts and .tsx files.
- Convert all .js files to .ts? Automatically convert all your .js files to .ts files in the installation process.
- Allow .js files to be compiled? Activate the tsconfig.json flag to accept .js files in the compiler.
- After choosing your options, click on Finish the installation.
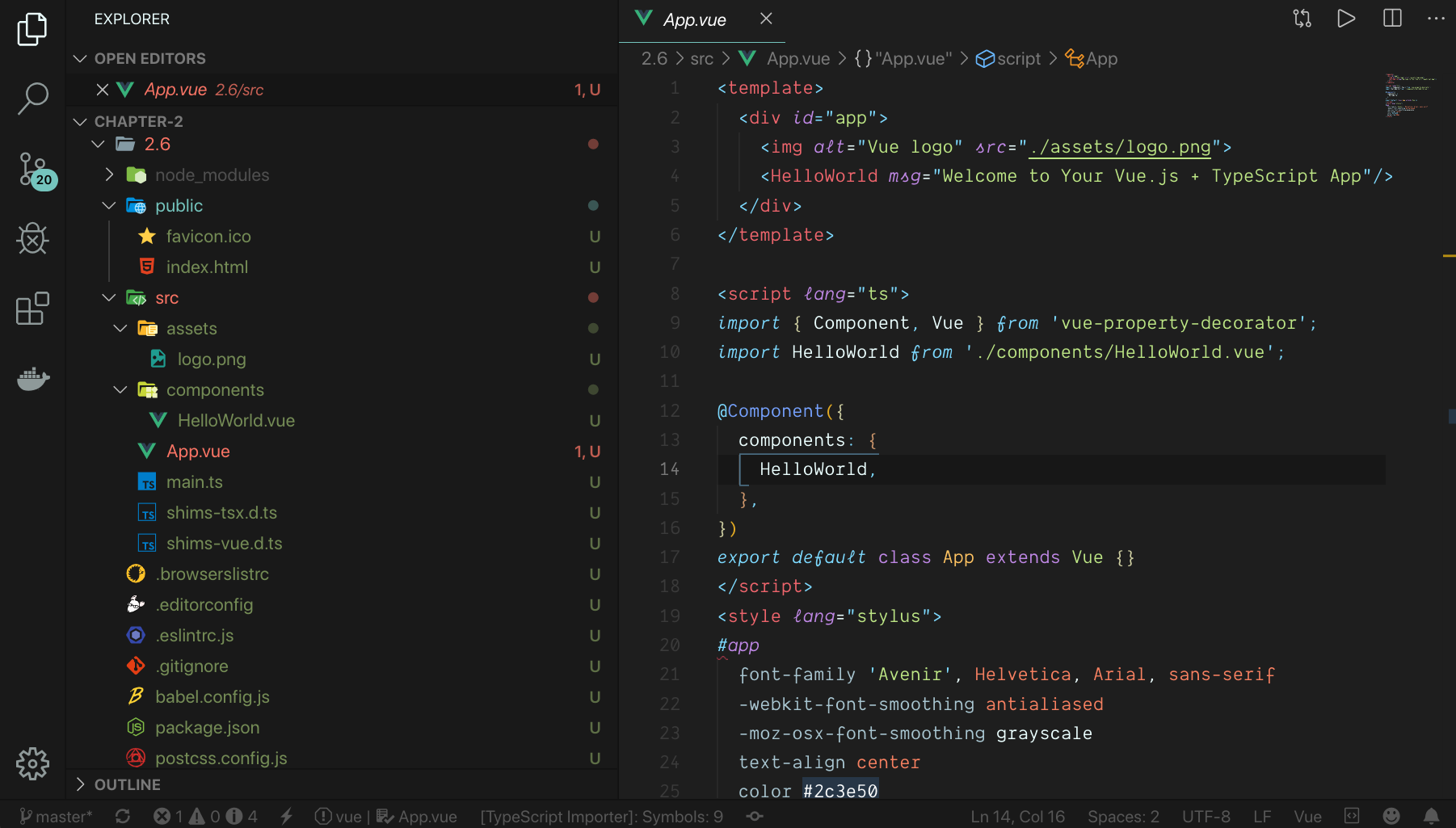
- Now, your project is a TypeScript Vue project, with all the files configured and ready to be coded: