Let's create four pages below the Our Company page according to the website plan.
1. In the admin console of your website, click on Content | Pages and then on the Add New Content link.
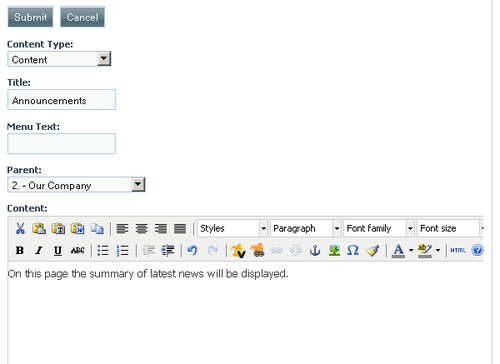
2. Fill the fields Title and Content as shown in the following screenshot and choose the page 2. -Our Company from the drop-down field Parent.

You have added a new page. This time you have selected a parent page placing the new page in the hierarchy below the parent one. In the admin console, you can see that the page is now indented under the parent page. It gets the number 2.1, saying that the page belongs to the page with number 2 and is its first child page. You will not find the page in the main navigation of the...




