Normally, in static HTML pages, you create a CSS file and attach it to your template using an HTML<link> tag. In CMS Made Simple, stylesheets are saved in the database, and therefore cannot be linked directly. Let us see how stylesheets can be created and attached to the templates.
1. In the admin console, click on Layout | Stylesheets.
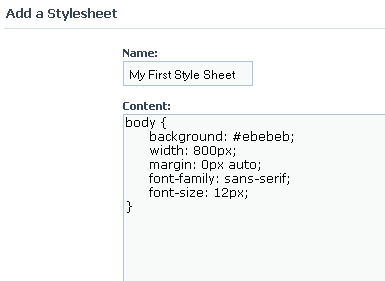
2. Click the Add a Stylesheet link at the bottom of the list.
3. Type in the name of the new stylesheet and enter the CSS code in the Content field, as shown in the following screenshot:


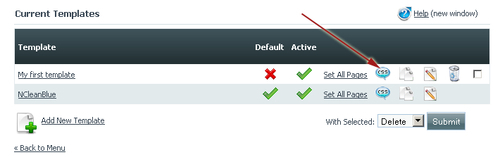
7. Select My First Style Sheet from the drop-down field, and click on Add a Stylesheet.
8. The last step is to add a Smarty plugin that will call the attached stylesheet...



