Let's add two recently added images from the gallery to the start page of the website.
1. In the admin console, click on Content | Gallery, and choose the Templates tab.
2. Click the Create a new template link. Enter Latest as the template name and in the Template Source field add the following Smarty code:
{foreach from=$images item=image} <a href="{cms_selflink href="photo-gallery"}" title="{$image- >title}"><img src="{$image->thumb}" alt="{$image->title}" /> </a> {/foreach}You should replace
photo-galleryin the example with the alias of the page where the whole image gallery can be found.3. Delete everything from the fields Template CSS-stylesheet and Template JavaScript.
5. In the admin console, open the start page for editing (Content | Pages).
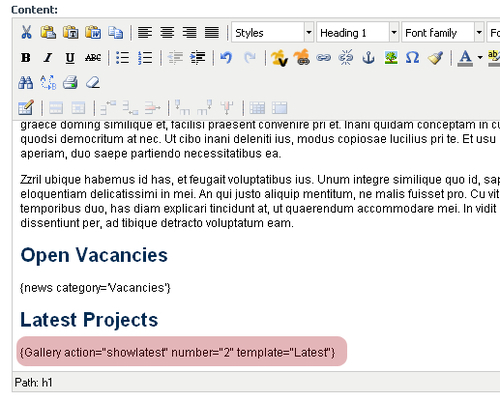
6. Add the Smarty tag to display the latest images from the gallery, as shown in the following screenshot:

7. Click Apply and see the result on...



