Each application contains pages with controls that allow the user to interact with the application. However, only one page is added to the project by default, so in this recipe, you will learn how to add another one.
To add a new page to the project, you need to perform the following steps:
Right-click on the project node in the Solution Explorer window and navigate to the Add | New Item... option from the context menu. The Add New Item window is opened.
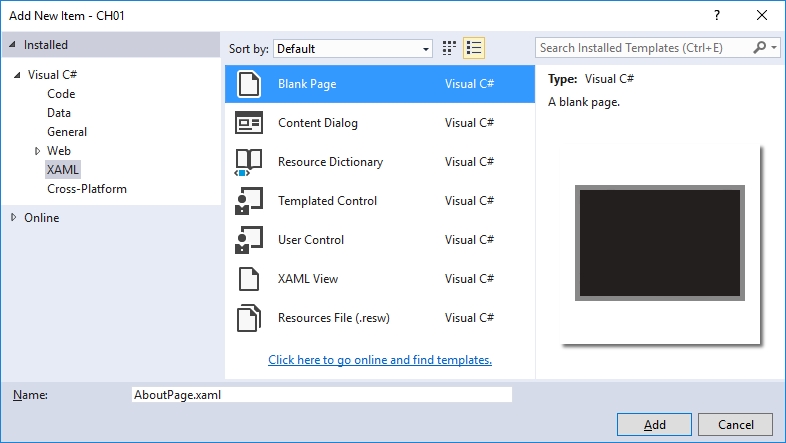
Click on the Installed section on the left-hand side. Then, select Visual C# | XAML. Choose Blank Page on the right-hand side, as shown in the next screenshot.
Type a suitable name (Name) for the
.xamlfile, representing the new page. The.xaml.csfile will be generated automatically. As an example, you could set the name asAboutPage.xaml.

The files regarding the default page, both .xaml and .xaml.cs, are automatically added to the main directory. However, you do not need to place the files that represent the page here. You could locate such files in a dedicated directory, such as Views. You will learn how to create a new directory as well as place the .xaml and .xaml.cs files there in the Creating the view model for a page recipe in
Chapter 3, MVVM and Data Binding.
The Placing a control recipe
The Navigating between pages recipe
The Passing data between pages recipe
The Changing a default page recipe
The Creating the view model for a page recipe in Chapter 3, MVVM and Data Binding



