In the ViewController class, we will create the outlets for the buttons and labels and add the required variables for our program.
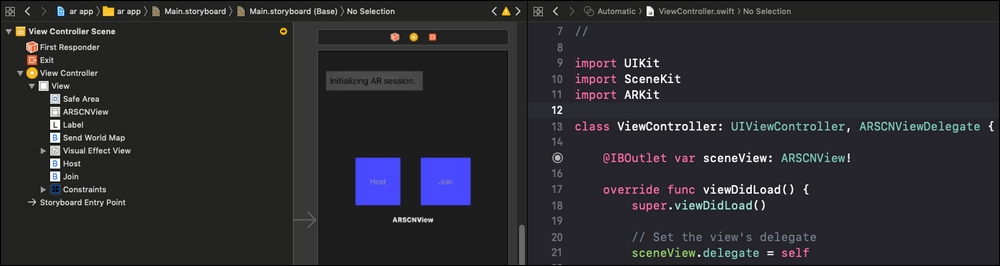
To get access to the buttons, views, and other objects we created in Main.Storyboard, click on the Assistant Editor (middle of the three buttons on the top right with the two circles). This will open a second window. Now select Main.Storyboard and make sure the ViewController class is also visible to the right of the Assistant Editor, as shown in the following screenshot:

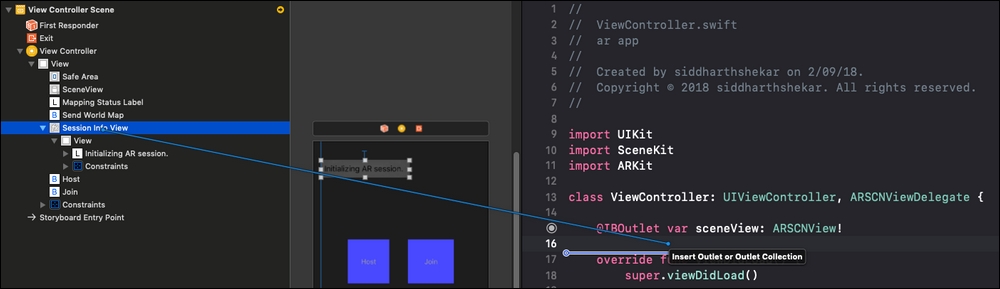
Now select SessionInfoView. While holding the Control key on the keyboard, left-mouse click and drag it into the ViewController.swift file, as shown in the following screenshot. Drag it to where you would like to create the variable in the file and release the left mouse and control buttons:

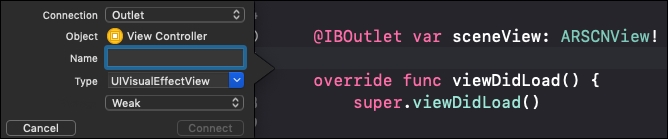
Next, a window will open up asking you to name the variable. Name it sessionInfoView (we will use this name to access the view in the code later on):

Similarly, create variables...



