We will begin building our landing pages by creating a base template that can be used as a starting point for each of them.
Navigate to Assets | Landing Pages, and click on Create a Landing Page. In the Template Chooser window, select Blank Landing Page, and click on Choose.
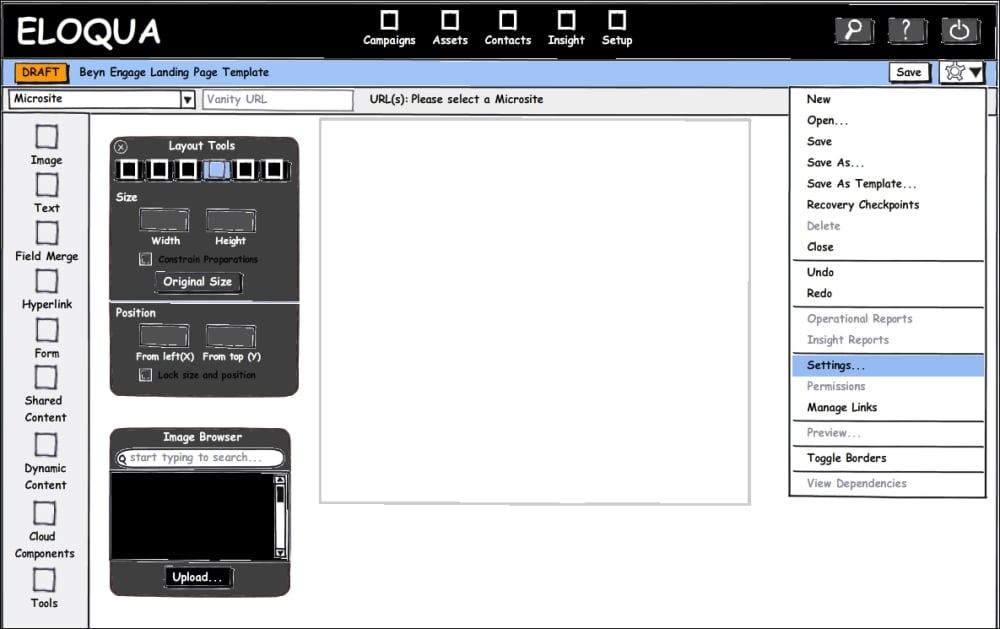
We are now presented with the landing page editor. It looks a lot like the e-mail editor, but there are some differences. The settings along the top of the editor include a Microsite drop-down menu and a Vanity URL field that can be entered after a microsite has been selected.
The two buttons, Save and a gear icon, allow you to save or access additional settings and actions for the landing page.

In the left panel of the editor, we see the tools available to us. Most of them were present in the left panel of the e-mail editor as well, but there are two additional tools: Form and Cloud Components.
Form will open the Form Browser window. From here, you may search for...



