If you are working with Dreamweaver CS5.5, then you have the HTML5 editing features automatically installed. Therefore, you can skip this section of this chapter.
If you are working with an earlier version of Dreamweaver, then you may need to install the HTML5 Pack separately.
Depending on how recently you have installed Adobe-supplied updates to your version of Dreamweaver, you may have to install the HTML5 Pack to access Dreamweaver's new HTML5 tools. A quick test will determine whether the HTML5 Pack is installed in Dreamweaver CS5 (the following test won't work for earlier versions of Dreamweaver, as the HTML5 Pack features for those versions are much more limited).
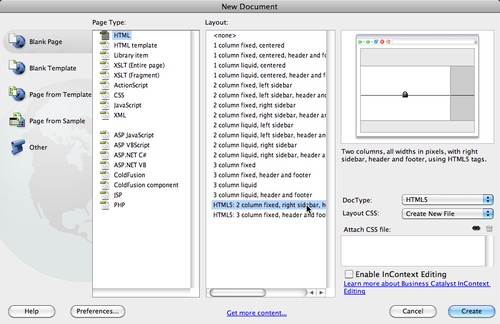
Here it is. Launch Dreamweaver, and choose File | New from the main Dreamweaver menu (you can do this whether or not the Welcome Screen is visible). The New Document dialog appears.
In the New Document dialog that appears, choose the Blank Page category in the far left column. In the Page Type category, choose HTML. At the bottom of the Layout column, you should see two layouts that begin with HTML5, as shown in the following screenshot. You can see previews of these layouts if you click (once) on them in the New Document dialog:

If your New Document dialog does display the two HTML5 layouts, hit the pause button (figuratively speaking) while we catch up readers who do not have the HTML5 Pack installed.
If you do not have the HTML5 layouts available in the Ne w Document dialog, then your installation of Dreamweaver CS5 has not been updated for HTML5 and you will have to install the HTML5 Pack. In order to do that, use your web browser to go to http://labs.adobe.com/technologies/html5pack/ and follow the instructions to update your installation of Dreamweaver CS5 to add the HTML5 Pack.
With your installation of Dreamweaver CS5 updated (or if you have upgraded to CS5.5), or with the HTML5 Pack added as an extension to an older version of Dreamweaver, you are ready to roll. You now have Dreamweaver enabled to access HTML5 tools.



