jQuery Mobile Pages, as you saw in the previous chapter, essentially create the sense of navigating from page to page while relying on JavaScript to actually display and hide content. That is the technique used in the sample jQuery Mobile pages generated in Dreamweaver CS5.5.
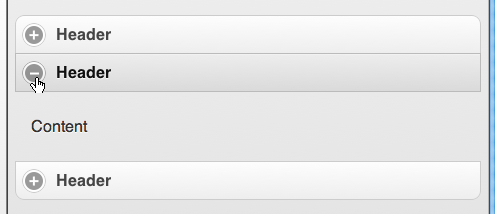
Expandable blocks operate on a similar principle—they show and hide content depending on a visitor's actions. However, with expandable panels, this takes place through sections of the page appearing to expand or shrink.

Like other jQuery Mobile objects, collapsible panels require the framework of a jQuery Mobile page. Therefore, the first step in implementing them is to create a jQuery Mobile page. This is done by choosing Insert | jQuery Mobile | Page. We explored the options for generating jQuery Mobile pages in Dreamweaver a bit earlier in this chapter.
Once you have generated a jQuery Mobile page, with all the attendant CSS and...



