Dreamweaver's Multiscreen Preview provides an instant (if not precise) preview of how an open web page will look in three different viewing environments.
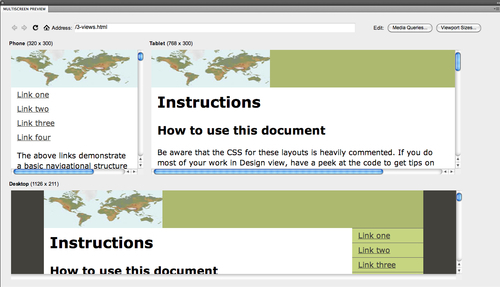
In order to view an open page in the Multiscreen Preview, either click on the Multiscreen Preview button in the Document toolbar (if not visible, then select View | Toolbars | Document), or select Window | Multiscreen Preview from the Document window menu. When you do, the MULTISCREEN PREVIEW window opens, with three views, as shown in the following screenshot:

Multiscreen Preview is a form of a Live view. You cannot edit the content here you can only preview it.
You can, however—as we shall see—edit the style sheets associated with each view, and observe the effect in Multiscreen Preview.
The three preset viewport sizes in the Multiscreen Preview window provide a widely applicable set of screen sizes for previewing how an open page will look in a cell phone, a tablet, and on a desktop...



