Now that you have defined a Dreamweaver site, you are ready to generate new page layouts using HTML5 elements. In subsequent chapters, you will learn to customize the content, size, shape, colors, fonts, and other elements of these HTML5 elements. However, the first and foundational step is to generate pages.
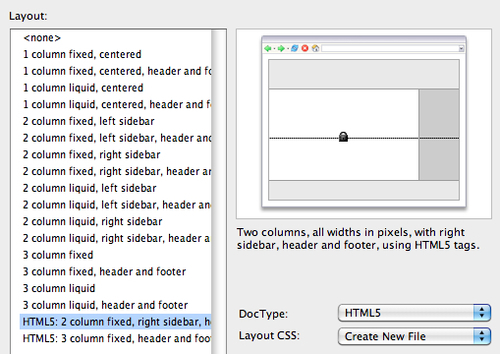
In order to do that, choose File | New, and select Blank Page from the categories in the New Document dialog. Click once on the HTML5: 2 column fixed, right sidebar, header and footer layout to see a thumbnail preview of that layout in the New Document dialog and read a description of it, as shown in the following screenshot:

Similarly, you can click once on the HTML5: 3 column fixed, header and footer layout to see a preview thumbnail of that layout, and read a description of it.
The DocType pop up in the New Document dialog allows you to choose a file format other than (older than) HTML5 to save your file to. However, choosing any option other than HTML5 effectively negates the HTML5 elements essential to the layout (this option is more useful for page layouts using pre-HTML5 elements).
The Layout CSS pop up presents an important set of three options. The default, Create New File, sets up a new CSS file that will hold all the formatting information for this page. The Add to Head option is not considered best practice because it embeds styles within the HTML page. CSS files are much more powerful when they are saved externally—as distinct files—that can be applied to unlimited web pages, not just one. The final option, Link to Existing File, is used when you already have a CSS file ready to use with your generated page layout. If you are starting out on the process of exploring HTML5, then you won't yet have such a page. Later in this book, we will examine situations where it is useful to link a generated HTML5 layout to an existing CSS file.
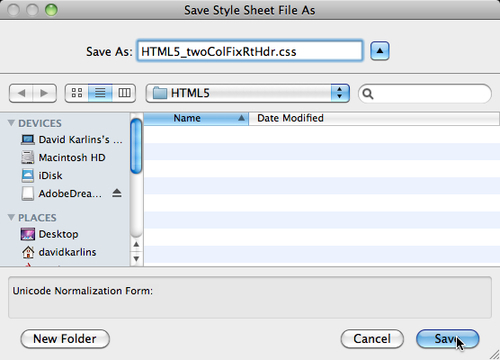
After you have selected one of the two HTML5 layouts, click on the Create button in the New Document dialog. If you elected to generate a new style sheet, then the Save Style Sheet File As dialog appears, with a suggested file name as shown in the following screenshot. By default, if you first created a Dreamweaver site (and you should have!), the CSS file will be saved to your site folder. It works just fine to accept the default filename and folder and click on Save in the Save Style Sheet File As dialog: