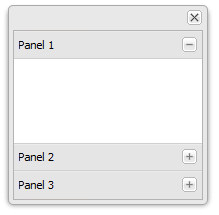
This popular layout lets you stack Panels (or its subclasses) on top of each other and expand and view just one at a time. From a usability perspective this helps group common functionality together while hiding parts the user is not interested in, simplifying what the user is seeing at any one time. Here is an example of a very simple Panel:

The code to achieve it:
<ext:Window runat="server" Layout="Accordion" Width="150" Height="200" Border="false">
<Items>
<ext:Panel Title="Panel 1" />
<ext:Panel Title="Panel 2" />
<ext:Panel Title="Panel 3" />
</Items>
</ext:Window>Key aspects of this code include the following:
A
Windowacting as the container is configured with the layout asAccordionThe
Itemscollection of theWindowcontains Ext.NET components that theAccordionlayout will manage for you
By default, the collapsing and expanding of Panels is animated for you. If you need to turn that off, you can add a LayoutConfig...



