Create a project group (command + option + N) for the view controllers and move the ViewController.swift file (created by Xcode) to this group. As we are going to have more than one view controller, it would also be a good idea to rename it to InitialViewController.swift:

Now, open this file and rename its class from ViewController to InitialViewController:
class InitialViewController: UIViewController {Once the class is renamed, we need to update the corresponding view controller in the storyboard by:
Selecting the view controller (the only one we have till now).
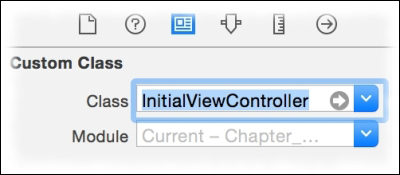
Going to the Identity inspector by using the command + option + 3 combination. Here, you can update the class name to the new one.
Pressing enter and confirming that the module name is automatically updated from None to the product name.
The following picture demonstrates where you should do this change and how it should be after the change:

Great! Now, we can draw the scene. Firstly, let's change...