Return to the storyboard and add a new view controller to it. Here, we will have to perform a few steps. We will start by creating the exit point by control-dragging it from the view controller icon (yellow circle with a square in it) to the Exit icon (a square with an arrow). The idea behind this is to create an exit point that will allow us to return to the main screen:

Once you release the mouse button, a popup will appear asking you to choose the exit point. In this case, there will be only one exit point called Unwind. Click on it and a new icon will appear on the document outline.

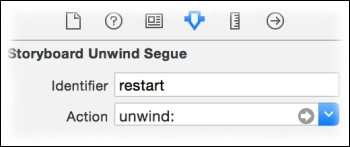
Select the symbol, go to its attribute inspector, and set its identifier to restart. Remember this identifier; we are going to use it later, while exiting to the main view.

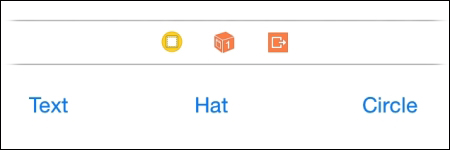
We will now focus on the view controller's layout. We have to add three buttons to the top and set their titles to Text, Hat, and Circle, respectively.

Under these buttons, add a new view. As everything has the...