To access the camera when it is supported by the hardware and Qt Multimedia, use the Camera type and its associated types to control the camera's capture behavior, exposure, flash, focus, and image processing settings. A simple use of the camera to show a viewfinder is done with the following code:
import QtQuick 2.12
import QtQuick.Window 2.12
import QtMultimedia 5.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Webcam")
Item {
width: 640
height: 480
Camera {
id: camera
}
VideoOutput {
source: camera
anchors.fill: parent
}
}
}
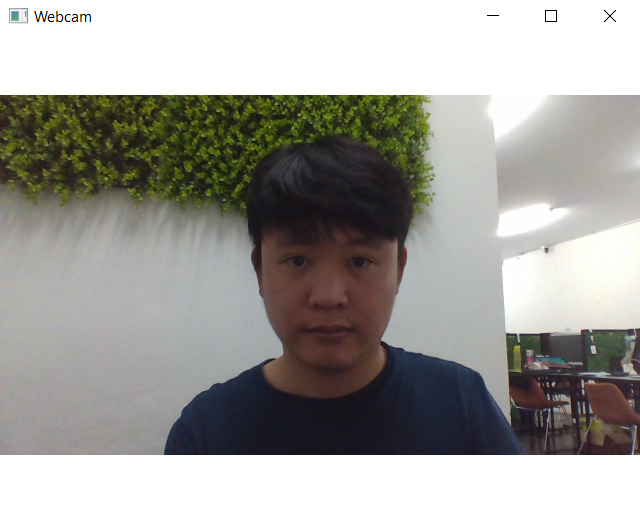
The preceding code produces the following result:

In short, the Camera type acts like a source for the video just as a MediaPlayer instance does.
The Camera type provides a few properties to control its behavior. They...