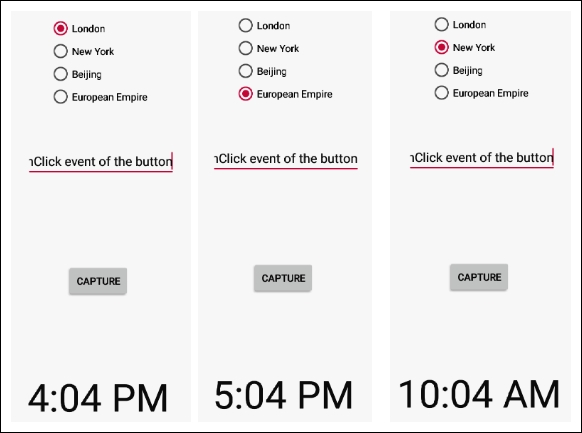
Try checking the radio buttons to see the time zone change on the clock. In the following image, I have photoshopped a few cropped screenshots to show that the time changes when a new time zone is selected:

Enter different values into the EditText widget, and then click the button to see it grab the text and display it on itself, as demonstrated in the screenshot at the start of this tutorial.
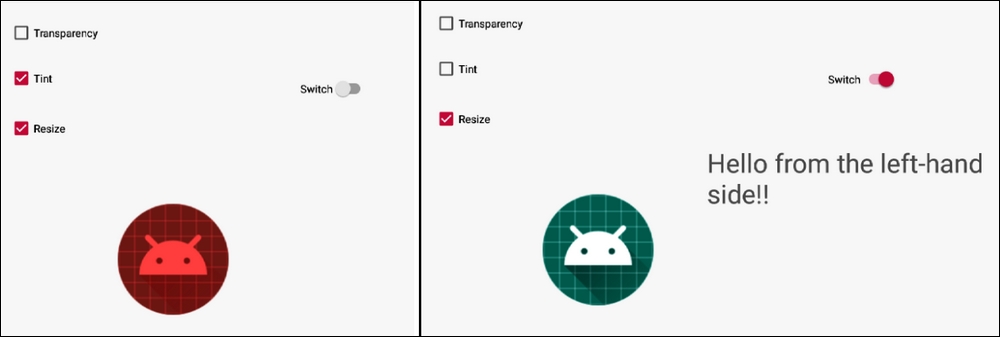
Change what the image in the app looks like with different combinations of checked and unchecked checkboxes and hide and show the TextView widget by using the Switch widget above it. The following screenshot displays two combinations of the checkboxes and the switch widget photoshopped together for demonstration purposes: