OpenCart provides a set of modules that help us further customize and enhance our shops. Some of these modules are enabled, by default, upon installation.
In this recipe, we will look at the most useful modules and learn how we can take advantage of them.
Banners, simply defined, are images with links to advertised products or websites. In OpenCart, we can manage and replace banners easily.
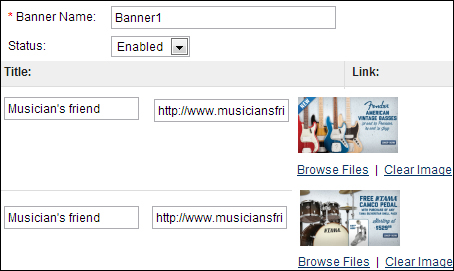
Let's define a new banner by going to System | Design | Banners and inserting a new banner with multiple images.

After this, let's go to Extensions | Modules and edit the Banner module. We choose
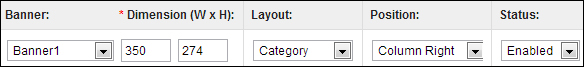
Banner1as the name for the newly added banner and also provide the dimensions and location of the banner.
The following screenshot shows how it will appear on the store front's category page. Note that the images rotate automatically in a few seconds as we have provided two images for the banner.

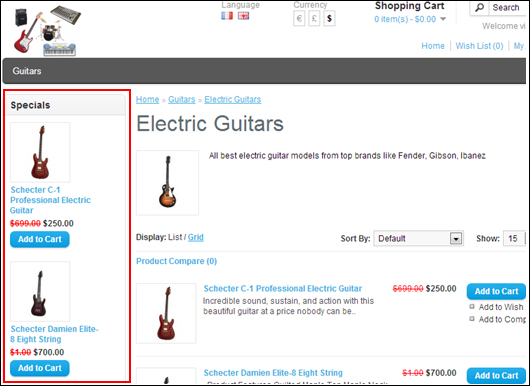
This is a very useful module for promoting the products for which there are special price discounts. After installing and enabling this module using the Modules section under the Extensions menu, we create a placeholder to show the special items.
In the following example, a special box will be shown only at the bottom of all the content on the Product page (a maximum of three specials) and on the left-hand side of the Category page (a maximum of five products)

Here are two screenshots that show how the module will appear on a product page:

The same module is shown on a category page in the following screenshot: