We will have a look at the website in general and the different pages we can look at to find information and inspiration. Then we go into the Scratch editor, which is the main focus of this book. We will have a look at how old features have been rearranged and how new features have been added.
It can really slow you down if you want to do something and can't find the proper buttons to do it. By having a good look around, we can prevent unexpected surprises when we are building a project. It's better to take this extra time now and gain a better understanding of how the Scratch interface works than to try and figure everything out on the go. This can prevent frustration later on when we want to focus on building a cool game.
We will start from a broad perspective, then dive deeper into the editor, and have a look at the interesting and new features. We will move through the following things in order:
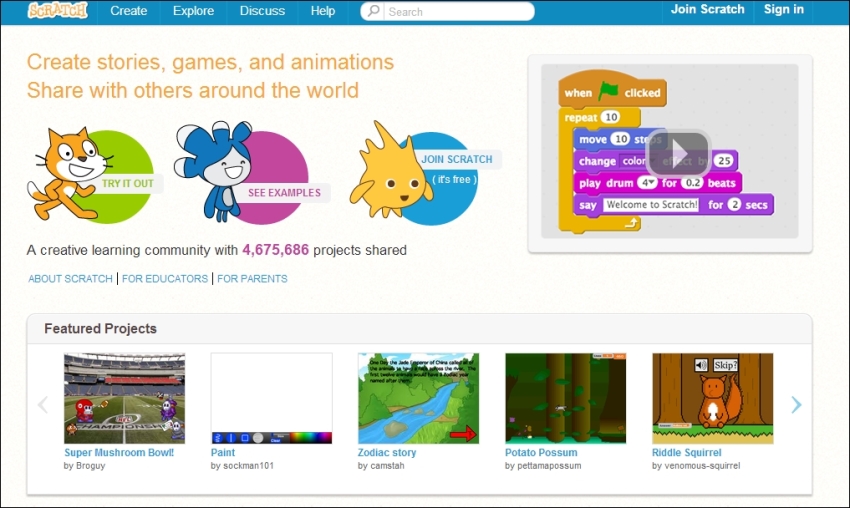
Website overview
Creating an account and logging in
The Scratch editor layout
Creating and importing sprites
New script block categories
Saving and loading projects
Sharing the backpack feature
Some benefits and drawbacks of the new Scratch interface
To start our journey, all we need to do is open a web browser and go to the Scratch home page at www.scratch.mit.edu.

Scratch makes use of the Adobe Flash Player, so you need to have this installed. Many computers already have Flash installed since it's used quite frequently in websites and web games. But if you still need to get it, you can find the installation package at get.adobe.com/flashplayer.



