When you write Flutter apps, you use Dart, a programming language that was developed by Google. It's relatively new; the first version of Dart was released on November 14, 2013, and version 2.0 was released in August 2018.
It's now also an official ECMA standard. It's open source, object oriented, strongly typed, class defined, and uses a C-style syntax… which is to say, it's like many other modern programming languages, including Java or C#, and to some extent, even JavaScript.
So, you might be wondering (and you are not alone): why another language? I'm sure there isn't a unique answer to that question, but there are some features worth mentioning here that make Dart noteworthy, even without considering Flutter:
- It's easy to learn: If you have some knowledge of Java, C#, or JavaScript, Dart will be extremely easy to learn, as you'll see in the next few pages.
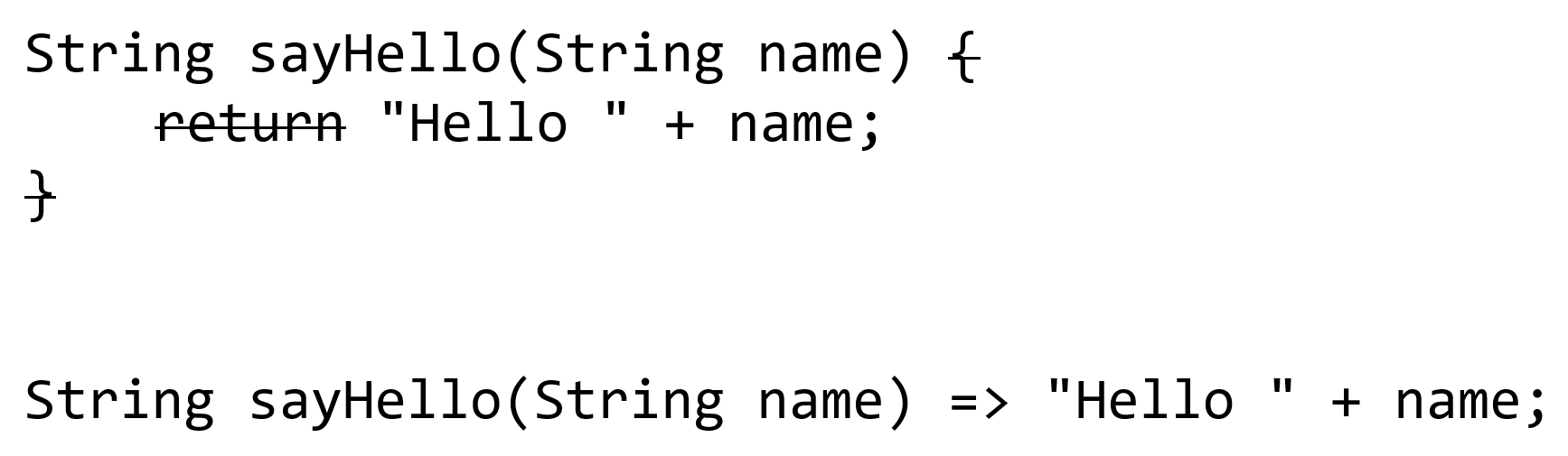
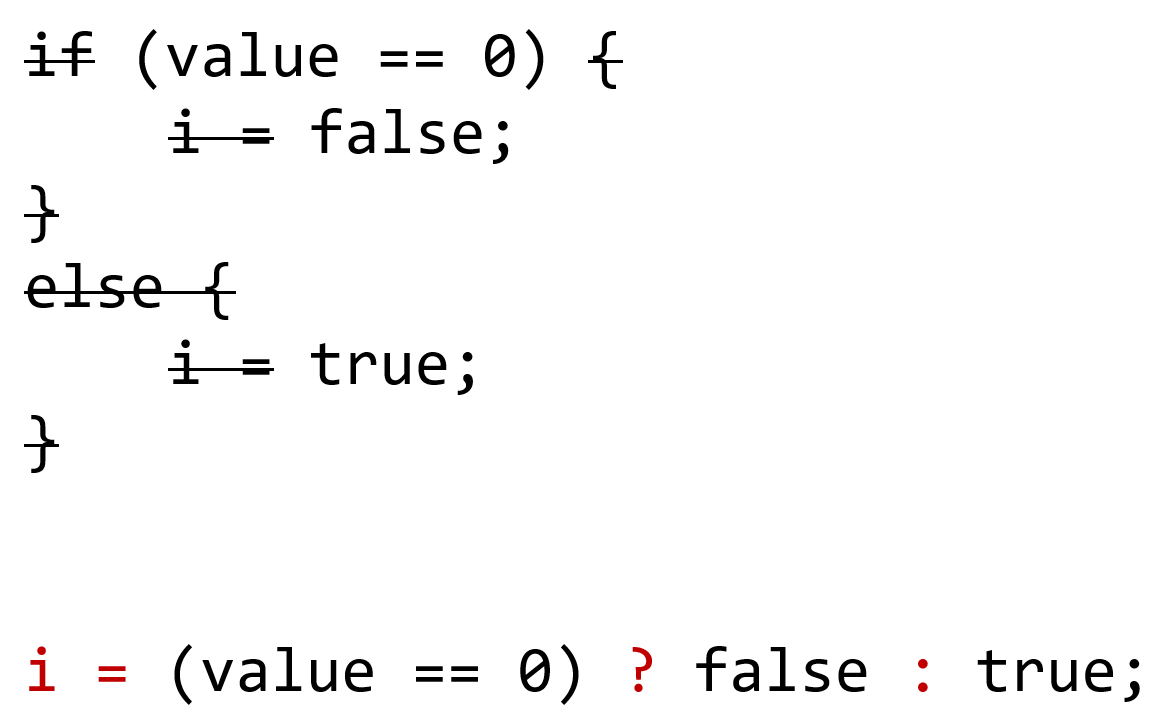
- It's aimed at productivity: Its syntax is exceptionally concise and easy to read and debug.
- It can transpile to JavaScript, in order to maximize compatibility with web development.
- It has a general purpose: You can use it for client-side, server-side, and mobile development.
- As an added bonus, Google is deeply involved in this project and has some big plans for Dart, including a new operating system, called Google Fuchsia.
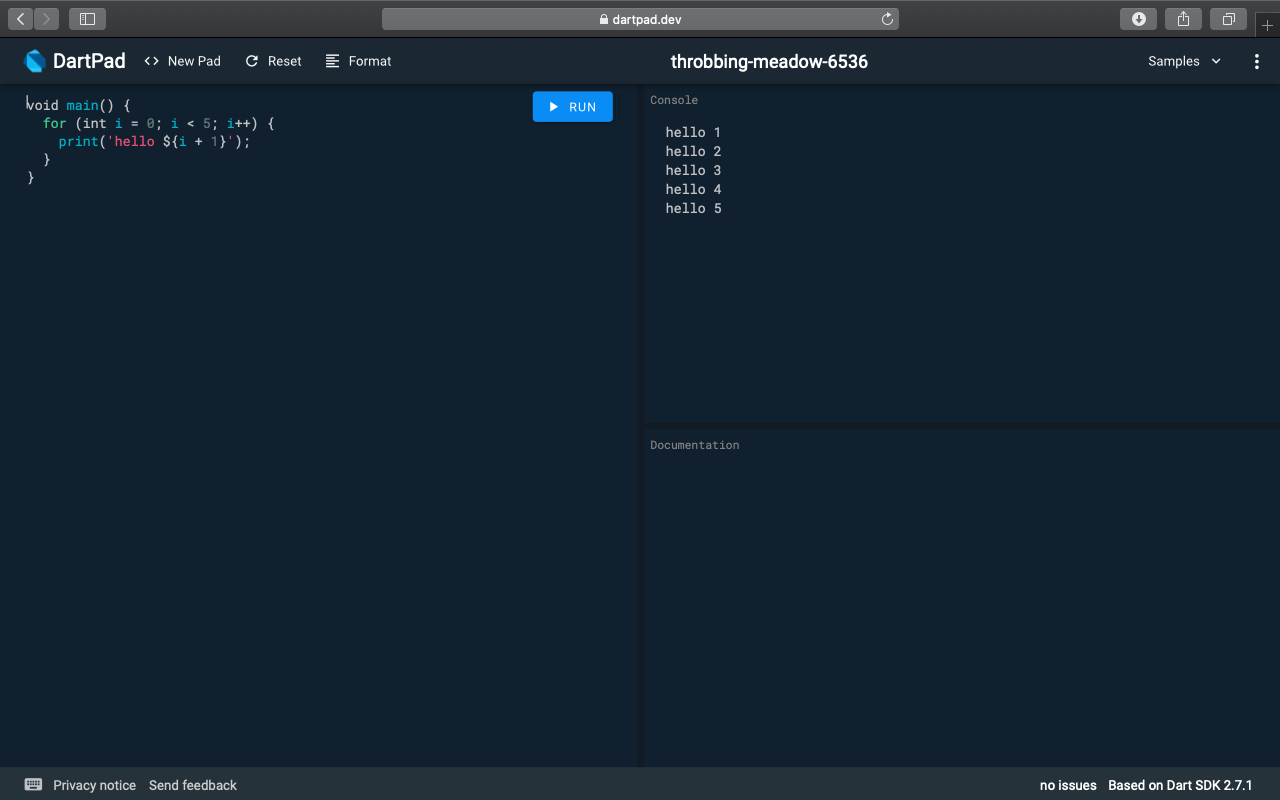
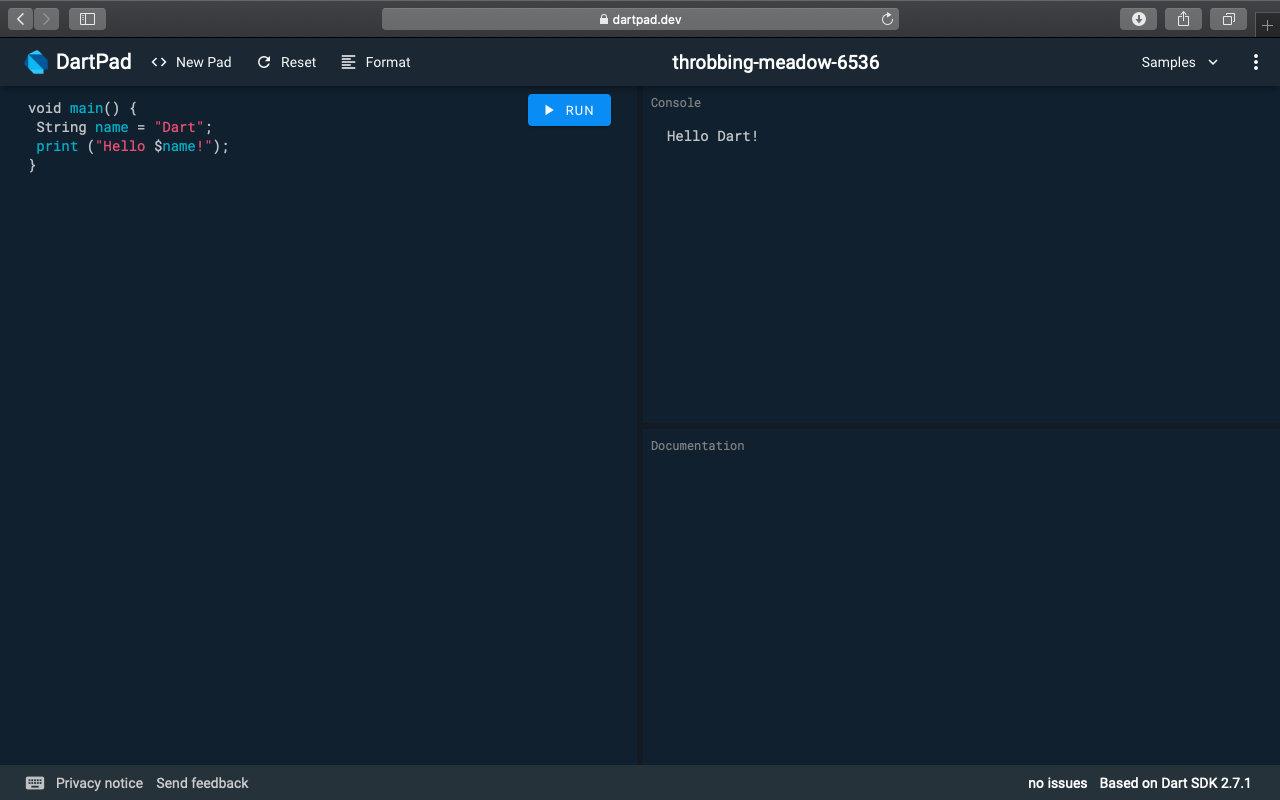
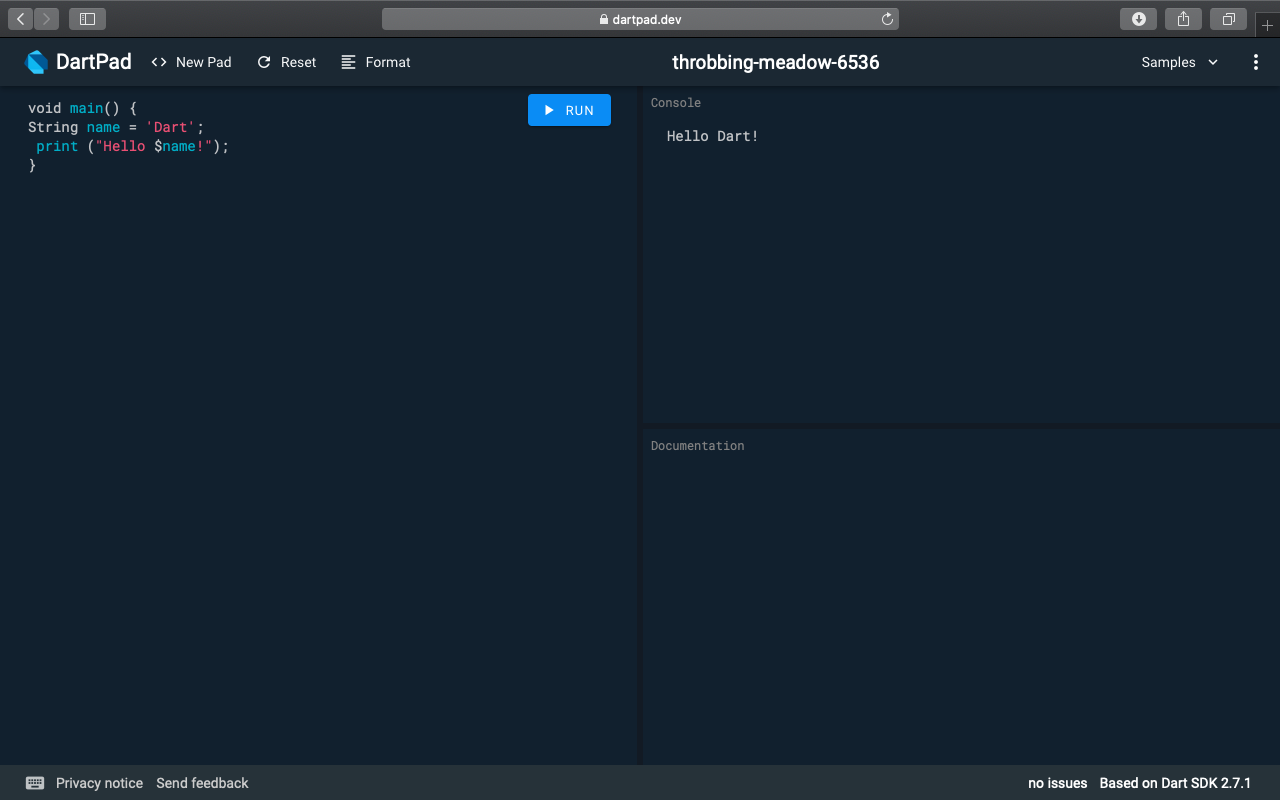
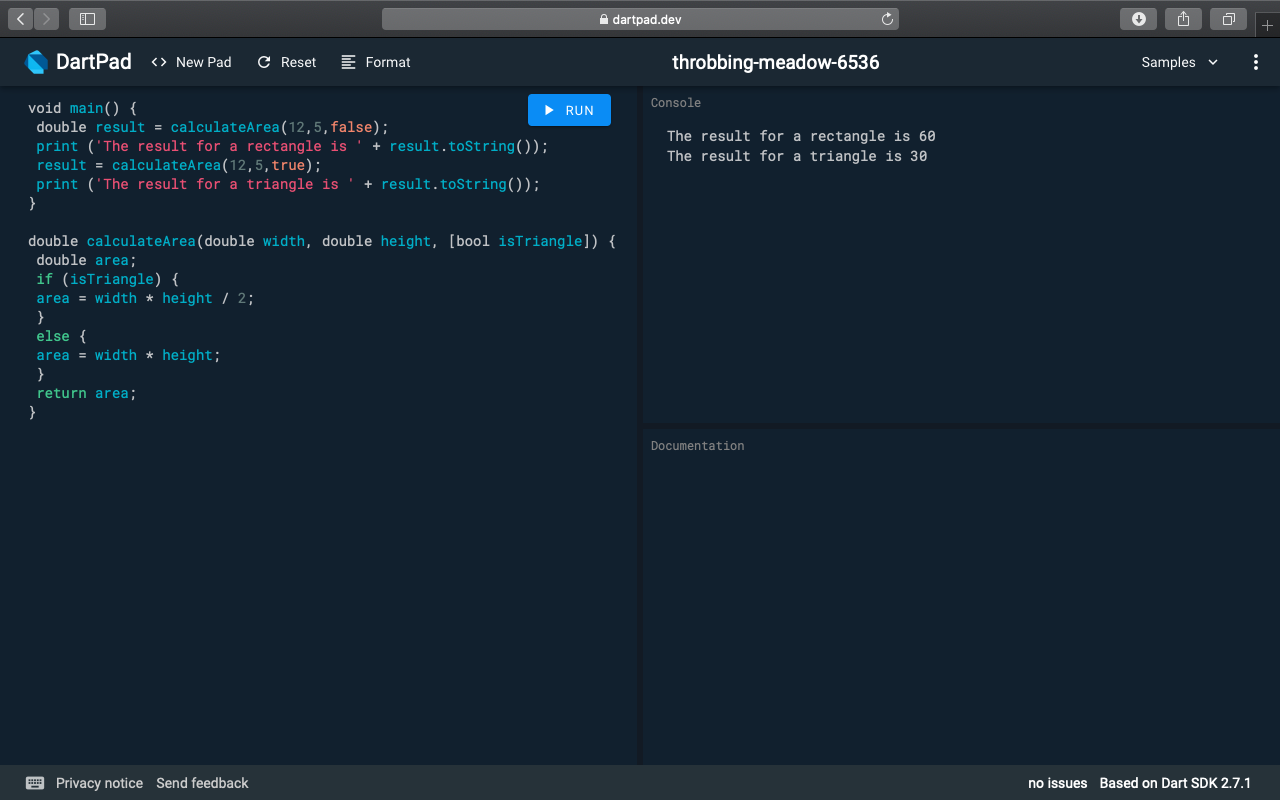
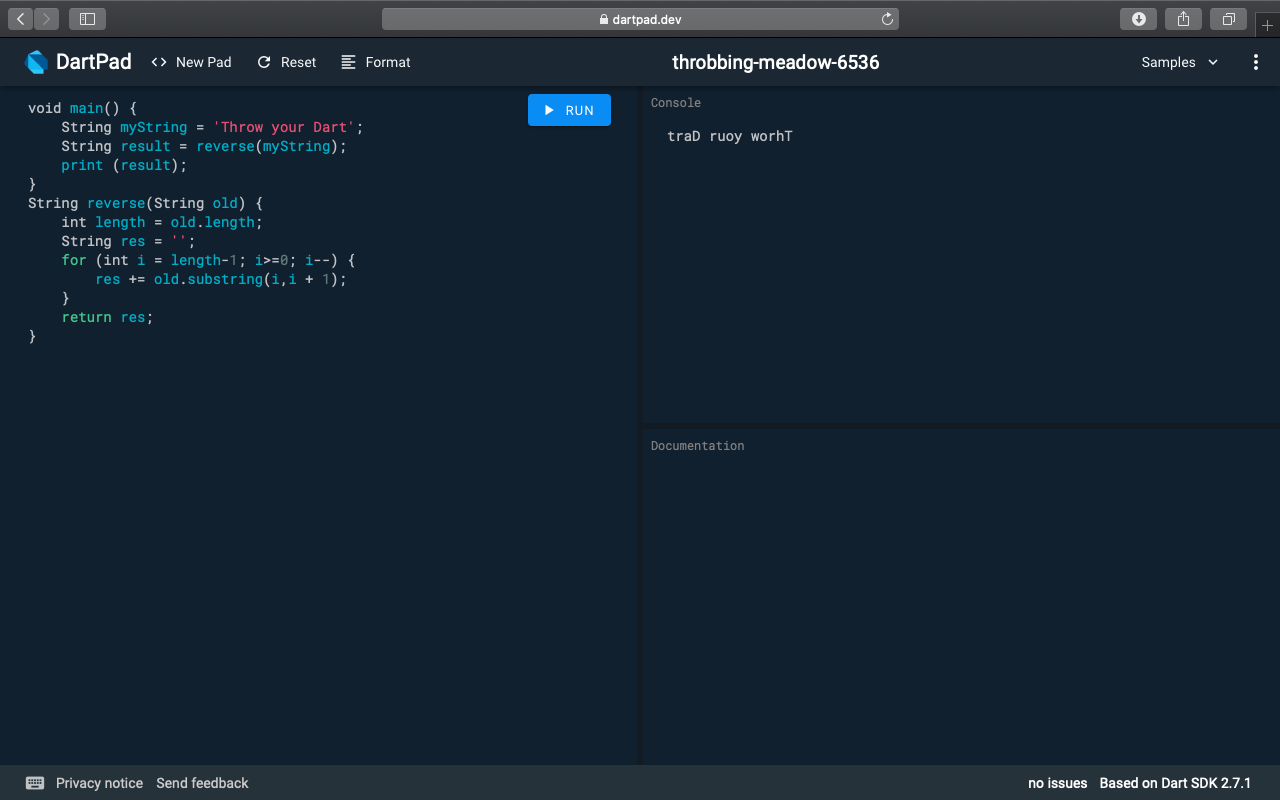
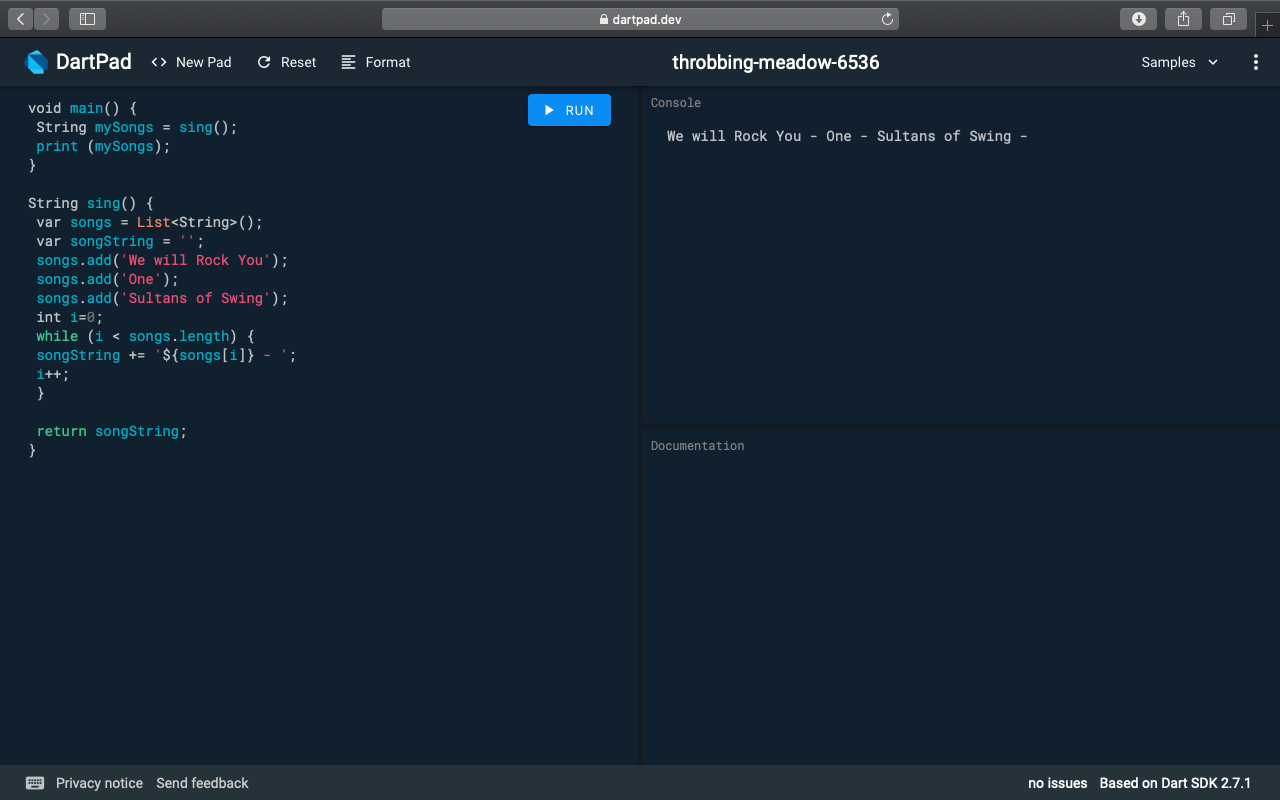
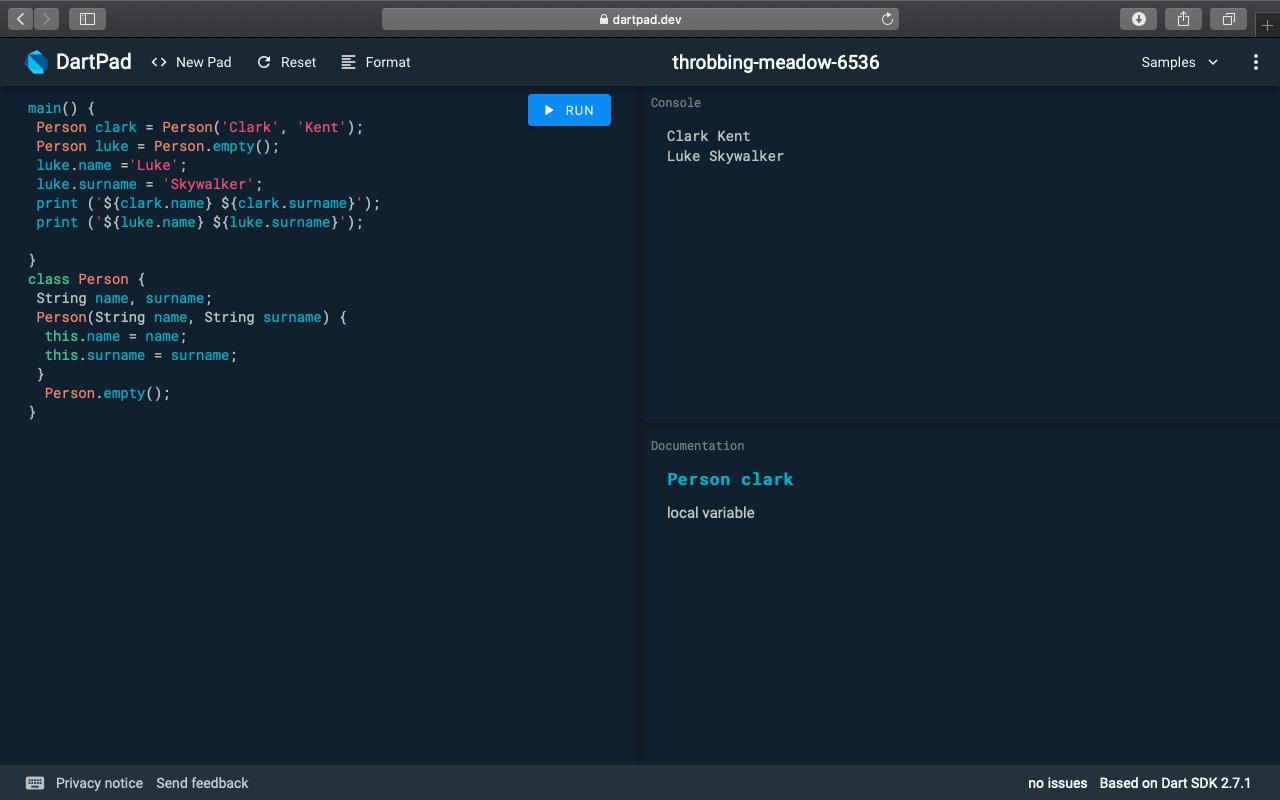
As the approach of this book is extremely practical, this is all the theory you'll get. Let's see Dart in action, with a few code examples, which will make it easier to build your first Flutter project later in this chapter.
The goal of this section is to give you a jump-start on using Dart, so that when you write your first Flutter app, you'll be able to focus on Flutter and not too much on Dart itself. This is certainly not a comprehensive guide, but hopefully just enough to get you started.