The last thing to do in this chapter is to configure the table view cells inside the Locations screen. As you have seen in the app tour, each table view cell just contains text, so all you need to do now is to enable the prototype cell for the table view and set the identifier for the table view cell to locationCell. Perform the following steps:
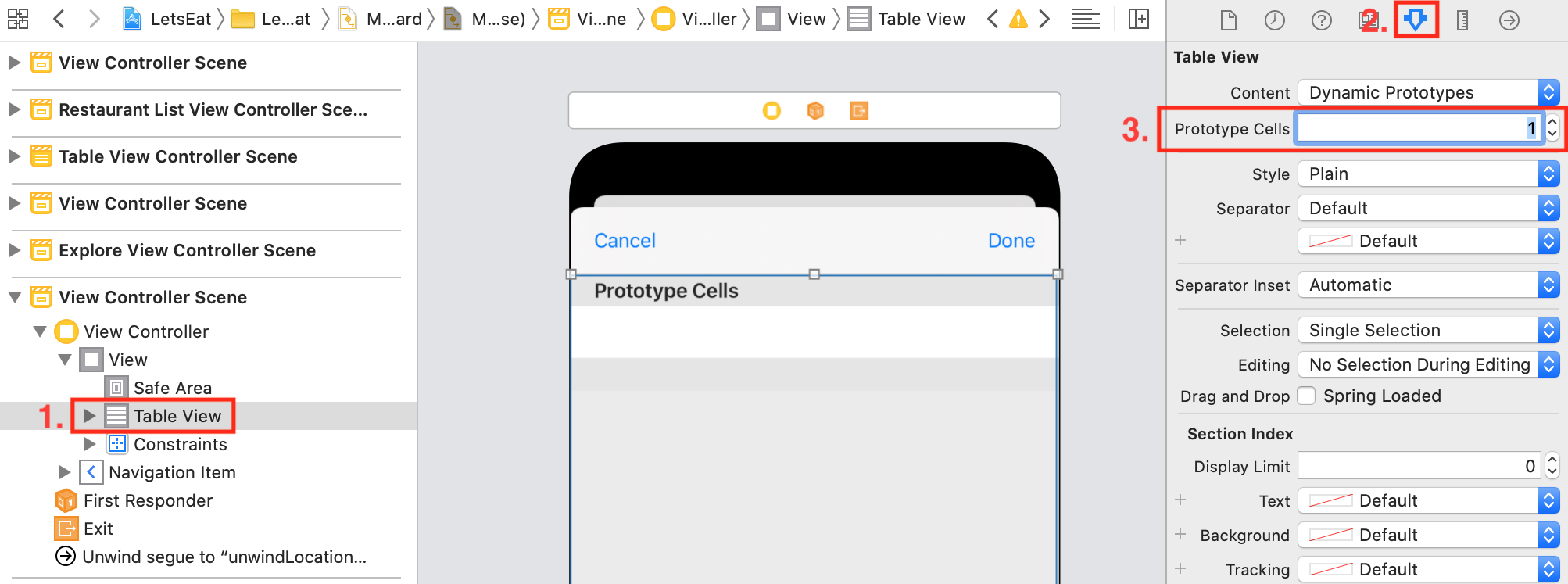
- Find the View Controller scene triggered by the button in the Explore View Controller Scene. Select the Table View. Click on the Attributes inspector. Set Prototype Cells to 1:

- Select the prototype cell. Click the Attributes inspector and enter the following values:
- Style: Basic
- Identifier: locationCell

When you change the style from Custom to Basic, the word Title should appear in the cell. The word Title is just a placeholder. You will change this value in code later.
If you build...