Before you can make a Mac app from your existing iOS app, you need to modify the user interface to take advantage of the iPad's larger screen. To see what changes will need to be made, you'll build and run your app on the iPad Simulator. To do that, perform the following steps:
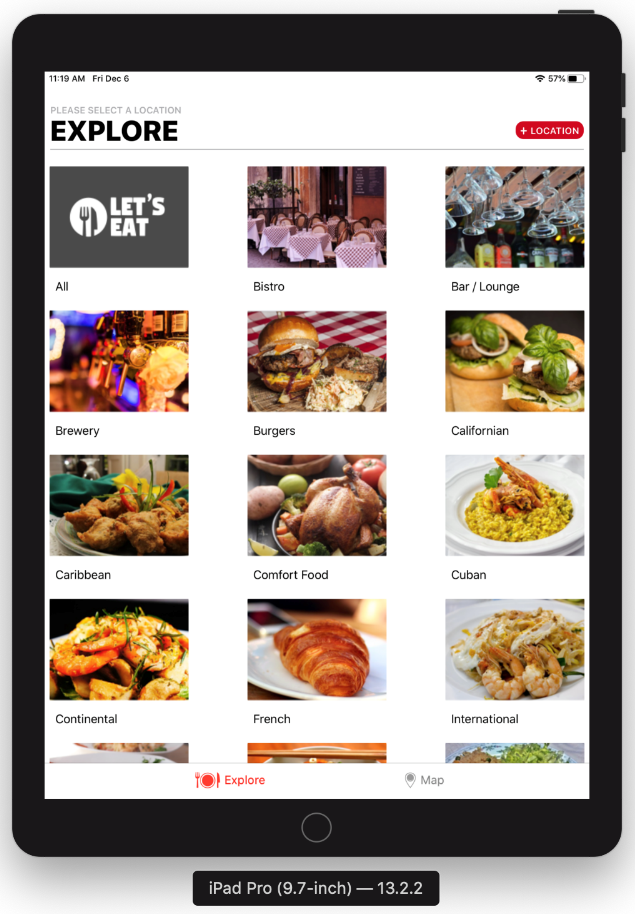
- Quit the Simulator if it is running. Choose iPad Pro (9.7-inch) from the list of Simulators, as shown, and build and run the app.
- The iPad Simulator will launch and appear as shown in the following screenshot:

As you can see, the Collection View on the Explore screen takes up the whole width of the screen, but the spaces between the cells are a little too wide. Even though you can use exactly the same user interface for both iPhone and iPad, it would be better if you could customize it to suit each device. First, you'll add some code so your app can identify...