The data model is very important to get right: this is how we'll store our questions, the answers to those questions, and which answer is the correct answer for each of the questions. We'll also define how we should interact with the model, that is, how do we get a question, ask it if the answer is correct, and so forth.
Let's get out our pencil and paper again, or if you'd prefer, a diagramming tool that you're comfortable with. What we're really trying to do in this step is to come up with the properties the model needs in order to store the questions, and the interactions it will need in order to properly do everything we're asking of it.
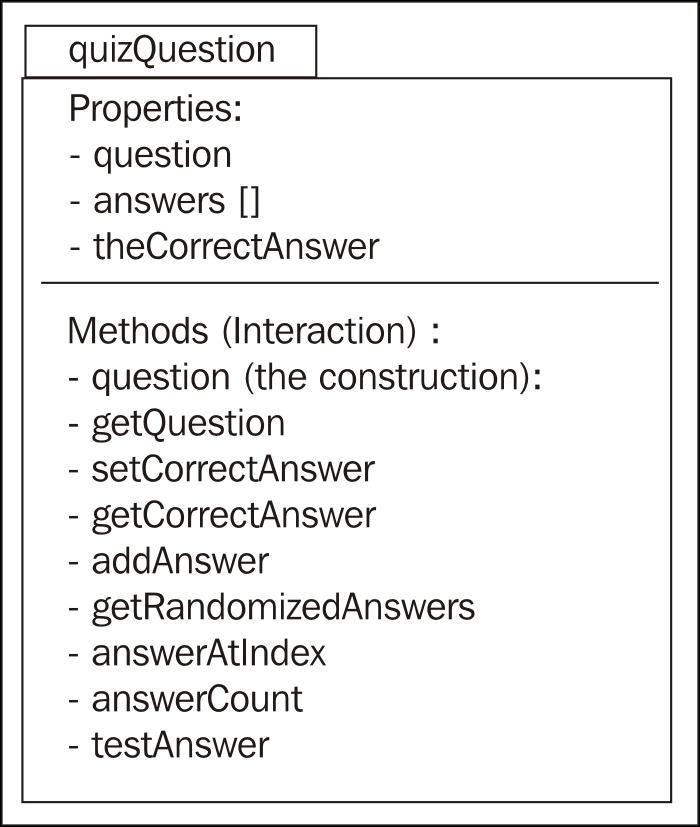
We'll essentially have two data models: a single question, and a collection of questions. Let's start with what the question model should do:
Store the actual question
Have a list of all the possible answers
Know the correct answer
Set the question when created
Return the question when asked
Add an answer to its list of answers
Return the list of answers when asked (in a random order)
Set the correct answer
Give the correct answer when asked
Return a specific answer in the list when asked
Check if a given answer is correct
Return the number of answers
We can indicate this by creating a simple diagram as follows:

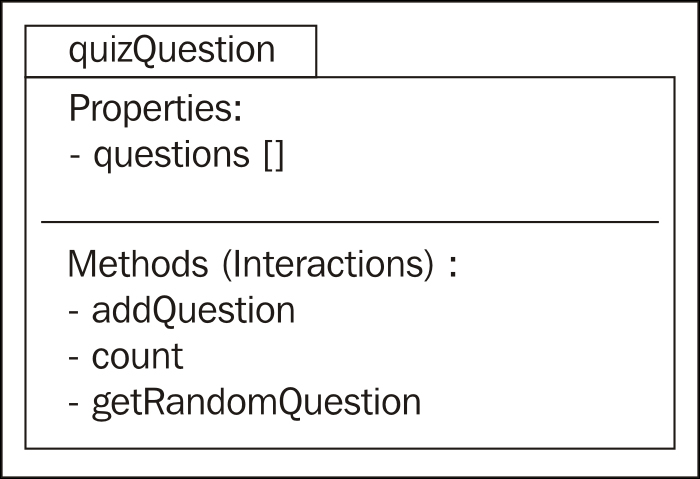
Our collection of questions should:
Have a list of all the questions
Be able to add a question to that list
Return the total number of questions in the list
Return a random question from the list
The diagram covering these points would look like the following screenshot:

Having both of the models defined, let's come up with the questions we're going to ask, as well as the answers that will go along with them (for the full list of questions, see chapter1/www/models/quizQuestions.js in the download for this book):
|
# |
English |
Spanish |
|---|---|---|
|
|
What is the color of the Sun? |
¿Cuál es el color del Sol? |
|
Green |
Verde | |
|
White |
Blanco | |
|
Yellow (correct) |
Amarillo (correct) | |
|
|
What is the name of the fourth planet? |
¿Cuál es el nombre del cuarto planeta? |
|
Mars (correct) |
Marzo (correct) | |
|
Venus |
Venus | |
|
Mercury |
Mercurio |
With the design of our model complete, and the questions we're going to ask, this task is complete. Next we'll write the code to implement the model.



