In this task, we will design our data model for handling Twitter users and streams. Our model will, to some extent, rely on Twitter's model as well. The results that it returns from its API we will use unmodified. The rest of the model we will define in this task.
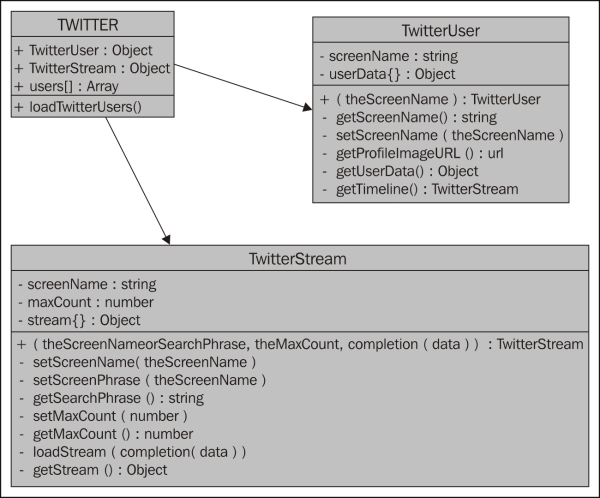
Let's take a look at our data model:

We'll be using TWITTER as the namespace and within it, we'll have two objects we'll be using a lot: TwitterUser and TwitterStream. The idea behind TwitterUser
is to be an instance of a particular user, which we'll represent by an image on the toolbar in the streams view. The TwitterStream object will be a representation of a single stream.
Let's examine TwitterUser more closely. The object has two properties: screenName and userData. The screenName property holds the user's Twitter username. The userData property will hold the response from Twitter's API. It will have lots of different information about the user, including their profile image...



