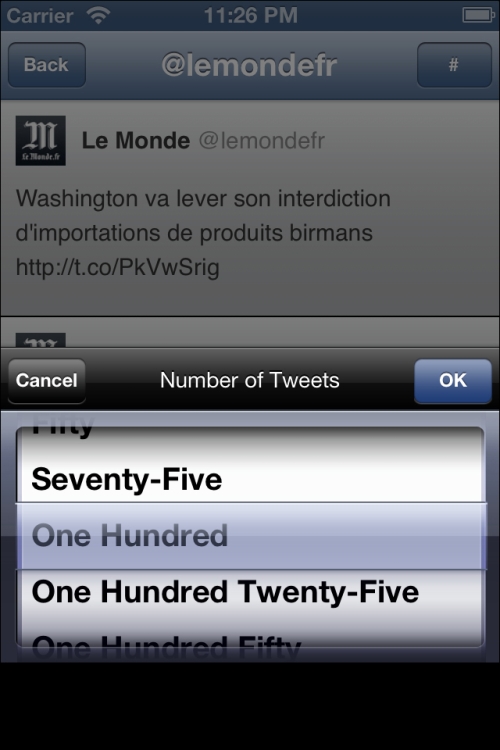
Pickers are all over the place in iOS, and we really don't have a good analogue for them in our own framework yet. These things look like the following screenshot:

They're great at showing several choices at once and letting the user select one. They are often used to pick calendar dates, times, or even just a specific number out of a large range. They are good for this because they allow the user to scroll over a large range quickly.
In our example, we're just going to give a few options, but we could have had two hundred items in here with no real loss of functionality (but really, the user wouldn't need all of those in our case).
We're going to go back to the social view for a moment and revisit something we said we'd come back to. Remember that # button? Yeah, now's the time we handle it.
Essentially, we're going to give the user the option to pick how many tweets they want to be loaded at once. Cool, right? This could be done in an ActionSheet, but the...



