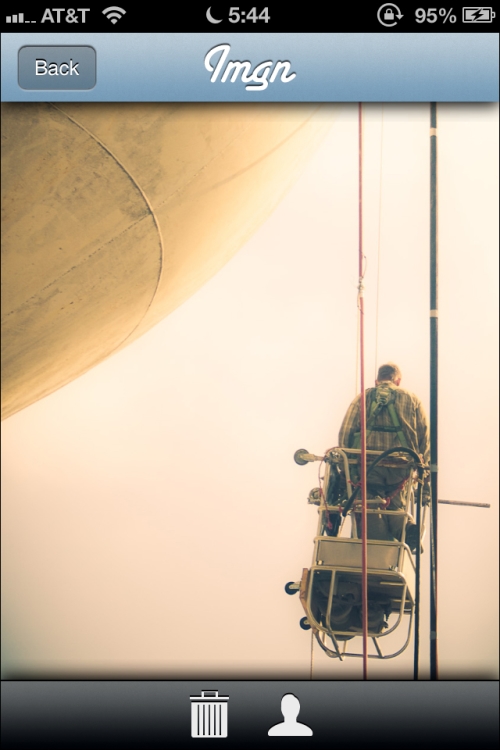
The image view itself is very simple: all it does is display a single image along with two icons in the toolbar (Delete and Share). Here's how our view will look, first for iOS:

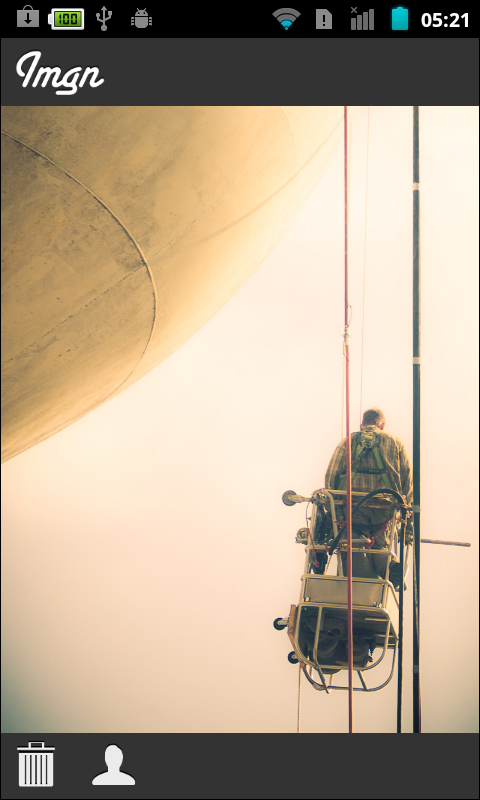
For Android, the view is as follows:

Typically we'd start with the HTML for the view, but this is very similar to the previous project. Instead we'll start with the template used to display the image:
<div id="imageView_documentTemplate" class="hidden"> <img src="%SRC%" width=100% /> </div>
This is probably the simplest template we've ever had. It is literally just an image with a specified width. The height will be inferred from the aspect ratio of the image.
Like the template, the code is going to very simple as well:
var imageView = $ge("imageView") || {};
imageView.imagePath = "";
imageView.imageIndex = -1;
imageView.setImage = function ( imagePath, imageIndex...


