In reality, the appearance of our map view will be fairly simple. Google Maps will take care of the interactive content (and scrolling it, thankfully), so our primary focus will be on the navigation bar and interacting with the Google Maps.
When we're done, we should have something that looks like the following on iOS:

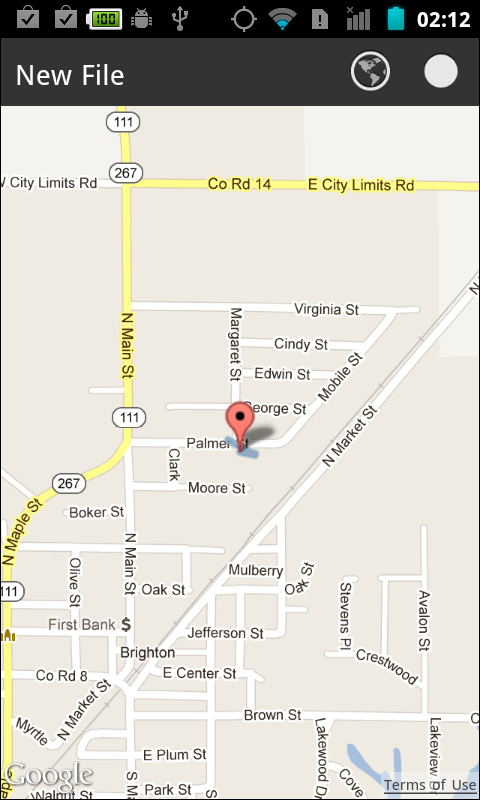
The view on an Android device should be as follows:

We'll be working from the mapView.js file in the www/views directory, so go ahead and open it so you can follow along.
Let's look at our HTML for the view first:
<div class="viewBackground">
<div class="navigationBar">
<div id="mapView_title"></div>
<span style="display: block; position: absolute; right:10px; top: 6px; width:auto; text-align: right;">
<span class="iconButton " id="mapView_trackButton" style="margin-right: 10px;" ></span>
<span class="iconButton " id="mapView_actionButton" ></span>
...


