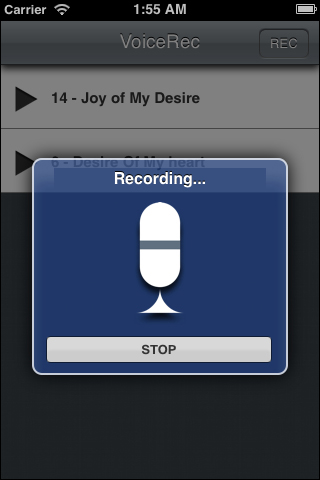
Our main view is pretty simple visually, but it is definitely complex underneath. Let's take a look at how the final result will appear. First, this is how it looks when recording:

Next, this is how it looks after the recording:

If we swipe on the newly recorded item, we get the Delete button as shown in the next screenshot:

If we long press on the recorded item, the following screen will appear:

Let's first go over the HTML for our view. The first portion (with class viewBackground) is like all the previous projects, so we'll skip that portion and go straight to the template that shows each list item on the screen, seen in the following code block:
<div id="documentsView_documentTemplate" class="hidden">
<div class="documentContainer"
id="documentsView_item%INDEX%">
<div class="documentTapArea"
id="documentsView_item...


